1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
title要素が持つことのできる属性はグローバル属性のみである。
第2問
SSLサーバ証明書において、最も信頼性が高いのはドメイン認証である。
第3問
情報機器作業の健康影響が作業時間と拘束性に強く依存することを踏まえ、全社的に作業管理(特に作業時間の管理等)の対策を優先的に行うことが望ましい。
第4問
HTTPステータスコードのうち、「503 Service Unavailable」はリソースへのアクセスが拒否されたことを示している。
第5問
2021年4月時点でW3C勧告となっているHTMLの最新バージョンでは、meta要素におけるcharset属性の値に「Shift_JIS」を指定すると文法エラーになる。
第6問
アクティブではないユーザインタフェース部品の文字については、4.5:1 のコントラスト比がなくてもよい。
第7問
データを送受信する際、データを一時的に蓄えておく記憶装置や記憶領域をバッファという。
第8問
2021年4月時点でW3C勧告となっているHTMLの最新バージョンは、HTML5.2である。
第9問
ウェブ上で扱う動画のフレームレートは、60fps以上としなければならない。
第10問
DOM(Document Object Model)はJavaScript以外のプログラミング言語からも操作が可能である。
第11問
ウェブサイトやウェブページのアクセス数を計る指標の1つであるページビュー数は、通常、ユニークユーザ数より少ない。
第12問
画像のデータ形式には「ビットマップデータ」「ベクタデータ」という2 種類が存在するが、そのうち、画像の拡大処理をしてもジャギー(輪郭のギザギザ)が発生しない形式は「ビットマップデータ」である。
第13問
NAT(Network Address Translation)はIPパケット内のアドレスを変換する技術である。
第14問
「個人情報の保護に関する法律」では、基本理念としてプライバシー権を明文化している。
第15問
GIF形式は、ISO/IEC 15948として国際標準化されている。
2. 以下の設問に答えよ。
第16問
先頭から3 番目のli要素を適用対象とするCSS セレクタはどれか。以下より1つ選択しなさい。
- li li li
- li:third-child
- li:nth-child(3)
- li::after::after
第17問
CSS3における色のキーワード「transparent」の説明として正しいものはどれか。以下より1つ選択しなさい。
- background-colorプロパティにのみ指定可能。
- colorプロパティの値としては使用できない。
- border関連プロパティの値としては使用できない。
- 色を指定できるすべてのプロパティで使用できる。
第18問
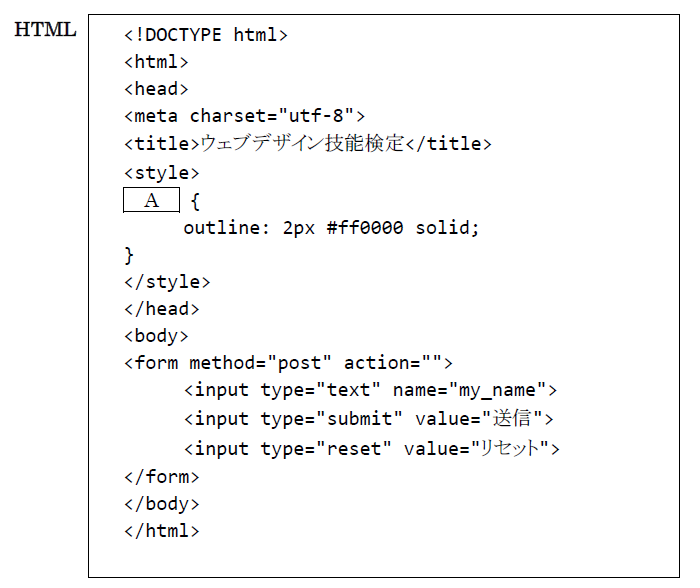
次のHTML文書において、テキスト入力ボックス等にフォーカスが当たった時に、そのボックスの周囲に赤い枠線を表示させるためにA部分に記述すべきものはどれか。以下より1つ選択しなさい。

- form:focus
- input:focus
- text:focus
- my_name:focus
第19問
グラフィック要素が、クリックやタッチなどのポインターイベントを受け取らないようにしたい。そのとき、CSSのpointer-eventsプロパティの値として適切なものを、以下より1つ選択しなさい。
- false
- none
- disabled
- through
第20問
W3Cが勧告している数式を表示するためのマークアップ言語を、以下より1つ選択しなさい。
- MathML
- LaTeX
- Markdown
- tgmath.h
第21問
インデックスカラーの説明として最も適切なものを、以下より1つ選択しなさい。
- JPEG形式で利用できる色のこと
- あらかじめ色番号を指定して定めた色のこと
- ウェブページ内で使用されている色の数のこと
- マンセルカラーシステムにおける色の順番のこと
第22問
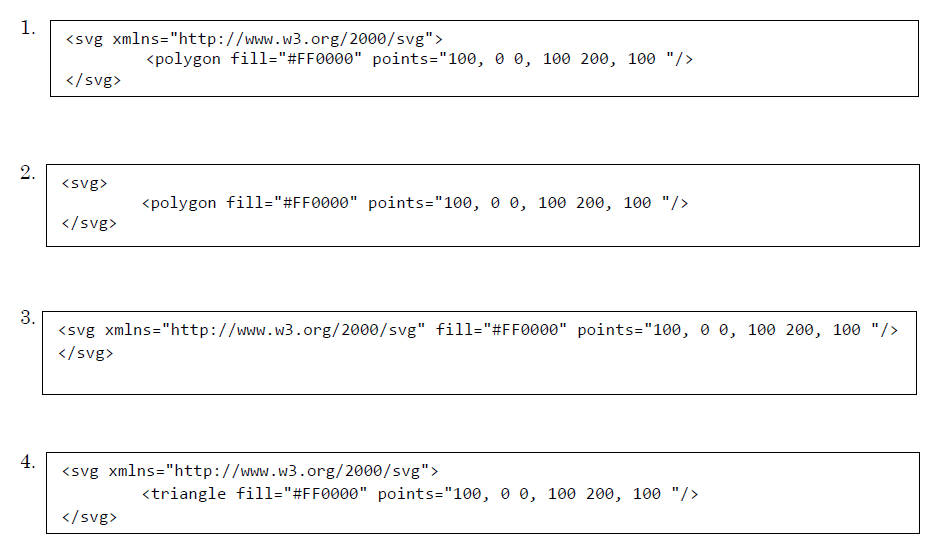
直角二等辺三角形を描かせるSVGデータとして適切なものを以下より1つ選択しなさい。

第23問
alt属性を指定可能な要素はどれか。以下より1つ選択しなさい。
- embed要素
- input要素
- object要素
- picture要素
第24問
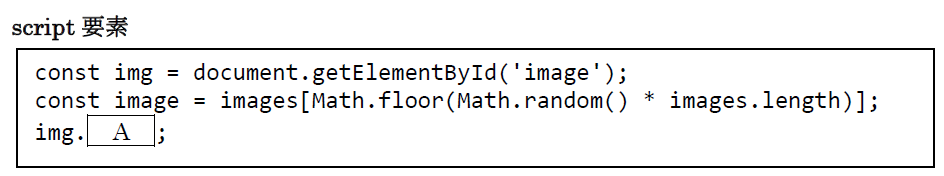
body要素にはimg要素(id属性値image)がある。この画像を次のJavaScriptコードでランダムに差し替えたい。変数imagesは配列で、差し替える画像のパスが収められているものとする。 A に記述すべきコードを以
下より1 つ選択しなさい。

- src.image
- attr(‘src’, image)
- attribute.src = image
- setAttribute(‘src’, image)
第25問
ol要素にCSSを適用し、子となるli要素のナンバリングを01、02、03のように、頭に0を加えた2桁表示にしたいとき、適した記述を以下より1つ選択しなさい。
- list-style-type: decimal-leading-zero
- list-decimal-digits: 2
- list-decimal-style: padding-zero
- list-style: decimal 2
第26問
SEOポイズニングの説明として適切なものを、以下より1つ選択しなさい。
- ブログなどのコメント欄に、本文の内容とは関係のない広告を無差別に大量に投稿する手口のことである。
- 第三者のブログに記事とはまったく関係のない内容のトラックバックを送信し、自分のブログに利用者を誘導することである。
- 検索エンジンの検索結果で特定のウェブページの表示順位を上げるために、そのウェブページへの不自然なリンクが大量に張られている状態を指す。
- 検索エンジン最適化の手法を悪用して、不正プログラムを埋め込むなどの悪意のあるウェブサイトを検索結果の上位に表示し、そのウェブサイトに利用者を誘導する手口などを指す。
第27問
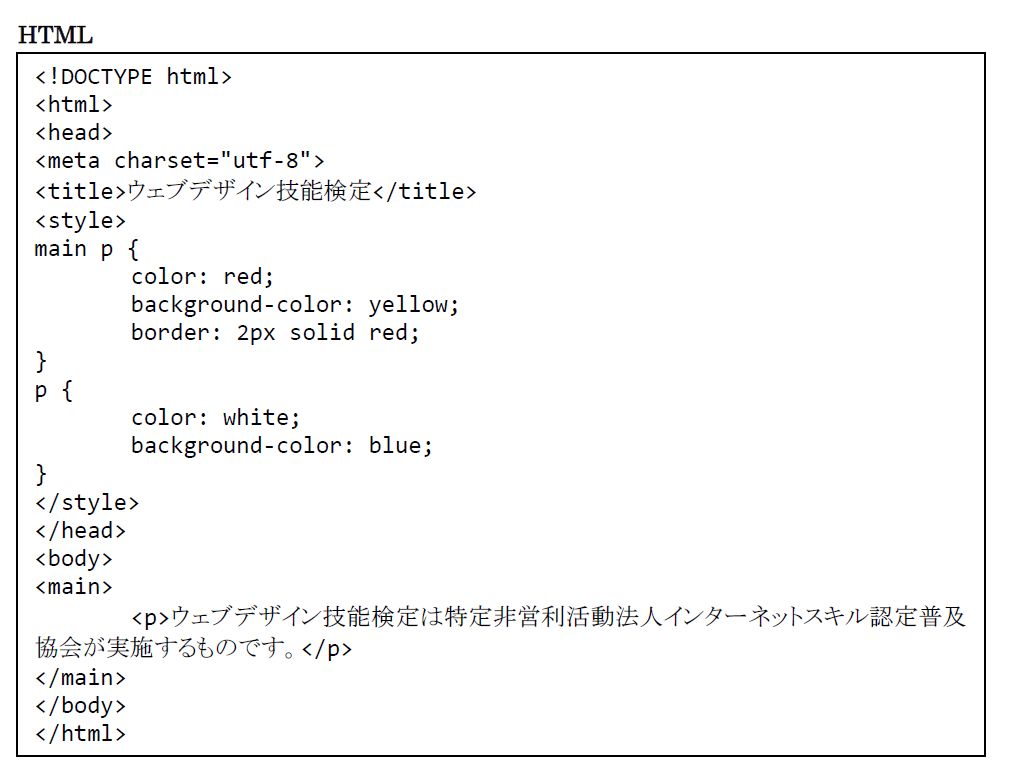
次のHTML文書におけるp要素の表示についての説明として適切なものはどれか。以下より1つ選択しなさい。

- 背景色は黄で、文字色は赤で表示される。
- 背景色は青で、文字色は白で表示される。
- 背景色も文字色も白で表示される。
- 枠線は表示されない。
第28問
以下のCSSセレクタのうち、最も詳細度の高いものを1つ選択しなさい。
- #a #b
- body #a .b
- html body #container .inner
- body #a .b.c.d.e.f.g.h.i.j.k
第29問
JavaScriptを用いてHTML文書内の3番目のp要素の文字列だけを青色で表示させたい。この時、適切なコードはどれか。以下より1つ選択しなさい。
第30問
フレージングコンテンツに属さない要素を以下より1つ選択しなさい。
- em 要素
- div 要素
- audio 要素
- img 要素
第31問
次の文章は、入力フォームの情報漏えい対策に関するものである。 A 及び B にあてはまる語句の組合せとして適切なものを、以下より1つ選択しなさい。
ユーザが入力フォームに入力したデータをウェブサーバに送信する際、 A を使用すると入力したデータがクエリ文字列として表示されて送られるため、情報が漏えいしてしまう可能性が高くなる。
入力したデータを表示させずに送るためには、 B を使用する。
- A: POST メソッド B: GET メソッド
- A: GET メソッド B: POST メソッド
- A: PATCH メソッド B: PUT メソッド
- A: PUT メソッド B: PATCH メソッド
第32問
次の文章は、ウェブコンテンツ JIS(JISX8341-3)の原則1 である。 A にあてはまる語句として最も適切なものを以下より1つ選択しなさい。
1 A 可能の原則
情報及びユーザインタフェース コンポーネントは、利用者が A できる方法で利用者に提示可能でなければならない。
- 表示
- 視認
- 判別
- 知覚
第33問
ターゲットユーザになったつもりで評価対象のウェブサイトを操作することによって、様々な問題点を指摘する、ユーザビリティの評価手法は何か。最も適切なものを以下より1つ選択しなさい。
- ユーザビリティテスト
- 認知的ウォークスルー
- クラウドソーシング
- ヒューリスティック評価
第34問
hgroup要素の要素名の先頭にある「h」は何をあらわしているか。以下より1つ選択しなさい。
- handle
- hinting
- heading
- highest rank
第35問
著作権に関する内容として誤っているものを、以下より1つ選択しなさい。
- 無料でダウンロードできるフリーソフトは著作物に該当しないが、市販されているアプリケーションソフトは著作物に該当する。
- 新聞や雑誌に掲載された時事問題に関する論説は、利用を禁ずる旨の表示がない限り、他の雑誌に転載することができる。
- インターネットサービスプロバイダ等のサーバ管理を業とする者は、サーバの障害発生時における復旧を目的とする場合、そのサーバ内の著作物を含むデータをバックアップすることが認められる。
- アイディア自体は著作物には該当しないが、アイディアを解説した解説書は著作物に該当する。
第36問
DNSレコードのうち、ドメイン名に対するIPv4アドレスを指定するためのものはどれか。以下より1つ選択しなさい。
- NS
- MX
- A
- CNAME
第37問
HTMLで使用できない要素または属性はどれか。以下より1つ選択しなさい。
- div 要素
- div 属性
- span 要素
- span 属性
第38問
情報機器作業における眼精疲労の対策として不適切なものを以下より1つ選択しなさい。
- 室内の明暗の対象をなるべく少なくし、まぶしさを生じさせないようにする。
- ディスプレイ画面上の照度を500 ルクス以下、書類やキーボード上の照度を300 ルクス以上にする。
- ディスプレイに太陽光などが入射する場合には、窓にカーテン・ブラインドを設置する。
- ディスプレイ画面の明るさ、書類及びキーボード面における明るさと周辺の明るさの差はなるべく大きくする。
第39問
PHPでJSONを返すためのヘッダを付与するコードを以下より1つ選択しなさい。
- head(‘content-type: text/json’);
- head(‘content-type: application/json’);
- header(‘content-type: text/json’);
- header(‘content-type: application/json’);
第40問
placeholder属性に関する説明として、不適切なものを以下より1つ選択しなさい。
- input要素に指定できる。
- textarea要素に指定できる。
- 値はテキスト入力欄の内部に表示される。
- 表示領域が狭い環境においては、label要素の代わりに使用することが推奨されている。
終わりに

ここでは、ウェブデザイン技能検定2級学科試験のうち、令和3年度第1回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細については、
http://www.healthy-life-food.jp/2019/08/01/web-design-liscence/
をご参照ください。
http://www.healthy-life-food.jp/2020/07/19/web-design-license-2nd-grade/

