1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
HTML文書の先頭にある次の書式の部分は省略可能である。
<!DOCTYPE html>
第2問
CSSは英語圏で作られたスタイルシート言語なので、テキストの縦書きはサポートされていない。
第3問
通信機能を7つの階層に分けて定義しているOSI参照モデルは、W3Cによって策定されている。
第4問
PNG形式の画像はJPEG形式に比べると画質の劣化がおこりやすい。
第5問
ワイヤーフレームを作成することで、ウェブサイト全体のコンテンツが一覧できるようになる。
第6問
img要素のalt属性の値には、画像が利用できない場合にその代わりとして使用するテキストを指定する。
第7問
近年の個人のインターネット利用機器の使用率は、パソコンよりもスマートフォンが上回っているが、この作業においても「情報機器作業における労働衛生管理のためのガイドライン(厚生労働省)」に準ずることが望ましい。
第8問
RGBカラーモデルとは、赤、青、黄の3つの原色を混ぜて様々な色を再現する色の表現法である。
第9問
トロイの木馬とは、コンピュータの内部に潜伏して、システムの破壊や、外部からの不正侵入口の作成や、そのコンピュータの情報を外部に発信したりするマルウェアの一種である。
第10問
JavaScriptは、クロスプラットフォームで動作するスクリプト言語である。
2. 以下の設問に答えよ。
第11問
文字色が白にならないCSSの表示指定はどれか。以下より1つ選択しなさい。
- color: #fff;
- color: #ffffff;
- color: “white”;
- color: rgb(255,255,255);
第12問
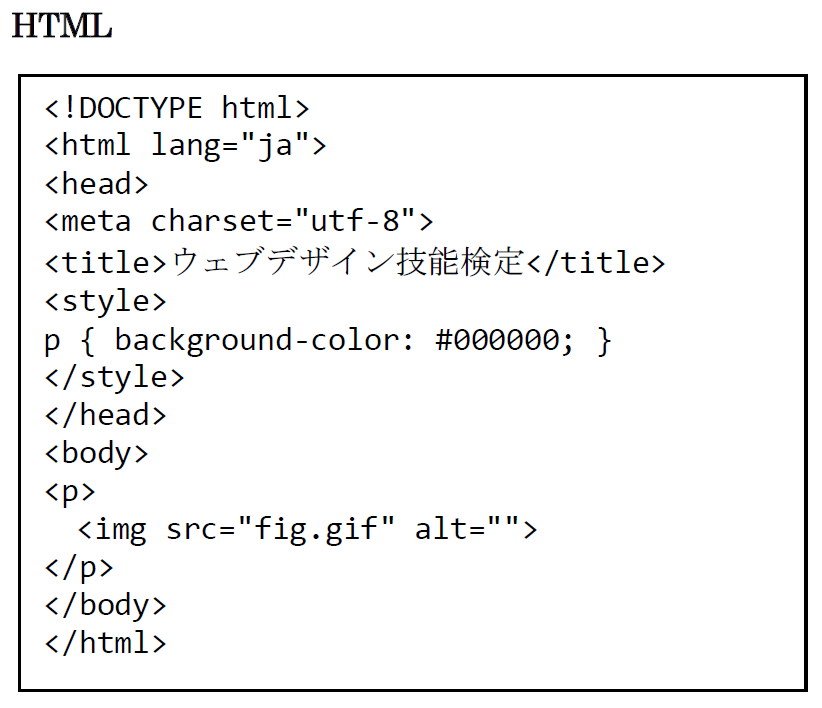
次のHTML文書をブラウザで表示させたところ、画像fig.gifの下に隙間ができ、p要素の黒い背景が表示された。この隙間をなくすためにimg要素に対して指定すべきCSSプロパティはどれか。適切なものを以下より1つ選択しなさい。

- margin
- padding
- line-height
- vertical-align
第13問
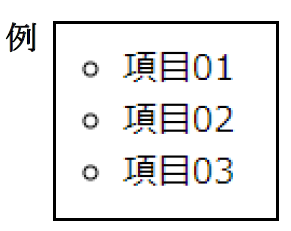
ul要素に加えた各リスト項目li要素の頭に添える記号を、「例」のような白抜きの丸(◯)にしたい。このときCSSに指定すべき適切なプロパティと値の組み合わせを、以下より1つ選択しなさい。

- list-style: circle;
- list-style-type: disc;
- list-style-image: circle;
- list-style: open-circle;
第14問
「blog.example.co.jp」において、トップレベルドメインはどれか。以下より1つ選択しなさい。
- blog
- example
- co
- jp
第15問
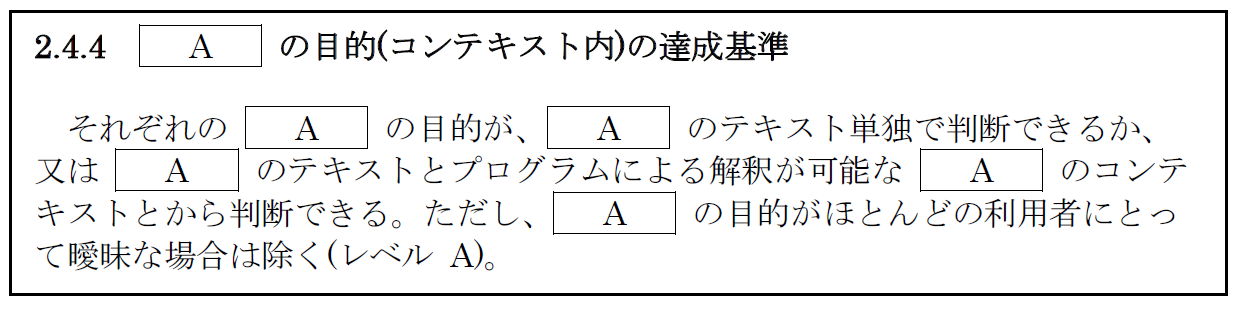
次に示したのは、ウェブコンテンツ JIS(JISX8341-3)の達成基準 2.4.4 である。 Aにあてはまる語句として、最も適切なものを以下より1つ選択しなさい。

- 引用
- リンク
- ラベル
- メタデータ
第16問
文字色と背景色の組み合わせのうち、コントラスト比が最も高くなるのはどれか。以下より1つ選択しなさい。
- 文字色:black 背景色:red
- 文字色:black 背景色:white
- 文字色:#333333 背景色:red
- 文字色:#333333 背景色:white
第17問
HTML5以降におけるa要素の説明として正しいものを以下より1つ選択しなさい。
- p要素を子要素として持つことはできない。
- h1要素を子要素として持つことはできない。
- section要素を子要素として持つことはできない。
- a要素を子要素として持つことはできない。
第18問
ユニバーサルデザインの説明として最も適切なものを以下より1つ選択しなさい。
- 世界中で共通して利用できるように、主にピクトグラムを使用してデザインする手法
- すべての人が利用できるように、あらかじめ複数の異なる製品を用意するデザイン手法
- できるだけ多くの人が利用できるように、最初から設計するデザイン手法
- 障害者や高齢者でも利用できるように、障壁となっているものを取り除くデザイン手法
第19問
HTTPステータスコードのうち、「404 Not Found」が表しているものはどれか。以下より1つ選択しなさい。
- リクエストが成功した。
- リソースが見つからなかった。
- 不正なゲートウェイ。
- サービス利用不可。
第20問
一般的なブラウザにおいて、特に何も指定しなくてもCSSの「display: list-item;」の状態になっている要素はどれか。以下より1つ選択しなさい。
- ul 要素
- ol 要素
- dl 要素
- li 要素
第21問
個人情報保護法の説明として正しいものはどれか。以下より1つ選択しなさい。
- 個人情報とは、生存する個人に関する情報である。
- メールアドレスは個人情報に含まれない。
- 取り扱う個人情報の数が少ない小規模事業者は対象外である。
- 漏えいが発生した場合には、個人情報保護委員会に報告するが、本人への通知は不要である。
第22問
HTMLで表のキャプションをあらわす要素はどれか。以下より1つ選択しなさい。
- tc 要素
- caption 要素
- tcaption 要素
- figcaption 要素
第23問
ウェブサイトのアクセスログにおけるPVとは何の略か。以下より1つ選択しなさい。
- パーソナルビュー
- ページビュー
- パーフェクトビジュアル
- ページビジュアル
第24問
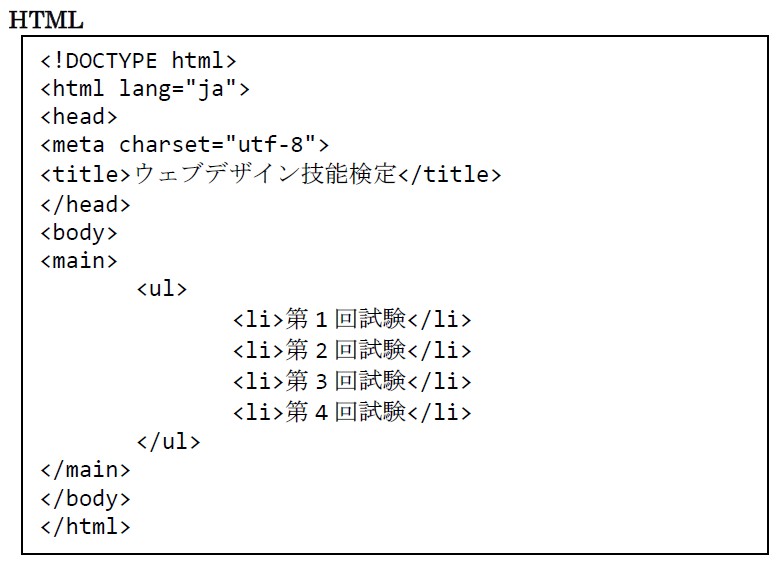
次のHTML文書内の箇条書きとなっている部分で、「第1回試験」と「第3回試験」のみ文字色を赤くしたい。このとき指定すべきCSSとして適切なものを以下より1つ選択しなさい。

- ul li:nth-child(1,3) { color: red }
- ul li:nth-child(odd) { color: red }
- ul li:nth-child(even) { color: red }
- ul li:nth-child(2n + 2) { color: red }
第25問
HTMLで動画を再生可能な要素はどれか。以下より1つ選択しなさい。
- film 要素
- movie 要素
- video 要素
- footage 要素
終わりに

ここでは、特定非営利活動法人インターネットスキル認定普及協会が実施するウェブデザイン技能検定3級学科試験のうち、令和4年度第4回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/web-design-liscence/
をご参照ください。
最新の過去3回分の過去問題については、ウェブデザイン技能検定のウェブサイトに公表されています。
http://www.healthy-life-food.jp/2020/07/17/web-design-license-3rd-grade/
http://www.healthy-life-food.jp/2020/07/19/web-design-license-2nd-grade/
http://www.healthy-life-food.jp/2020/10/29/web-design-3rd-class/

