1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
ウェブページのコンテンツであるテキストはフレージングコンテンツである。
第2問
ディスプレイ画面との視距離はおおむね40cm以上確保できるようにし、この距離で見やすいように必要に応じて適切な眼鏡による矯正を行うことが望ましい。
第3問
GIF形式の画像はアニメーションをループさせることができる。
第4問
JPEG形式の画像は圧縮率を上げるとブロックノイズと呼ばれるノイズが生じることがある。
第5問
blockquote要素は子要素としてh1要素を持つことができる。
第6問
ワイヤーフレームを作成することで、ウェブサイト全体のコンテンツが一覧できるようになる。
第7問
アクセシビリティの観点から、白(#ffffff)の背景に黒(#000000)の文字色を使用するのは避けるべきである。
第8問
alt属性は、input要素にも指定可能である。
第9問
「http://example.com/sub/」のsubはexample.com のサブドメインである。
第10問
通信機能を7つの階層に分けて定義しているOSI照モデルは、W3Cによって策定されている。
2. 以下の設問に答えよ。
第11問
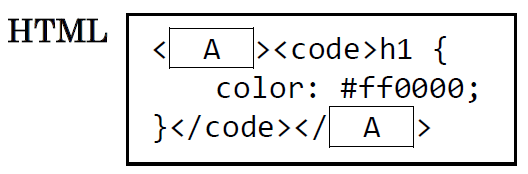
次に示したのは、ある HTML文書においてCSSのソースコード例を掲載している部分の抜粋である。 Aに記入すべき要素名として最も適切なものはどれか。以下より1つ選択しなさい。

- kbd
- pre
- var
- dfn
第12問
色の三属性についての説明として適切なものはどれか。以下より1つ選択しなさい。
- 赤・緑・青のことである。
- 黒・灰・白のことである。
- 有彩色・無彩色・色相環のことである。
- 色相・彩度・明度のことである。
第13問
CSSはどの言語に該当するか。最も適切なものを以下より1つ選択しなさい。
- スクリプト言語
- マークアップ言語
- スタイルシート言語
- プログラミング言語
第14問
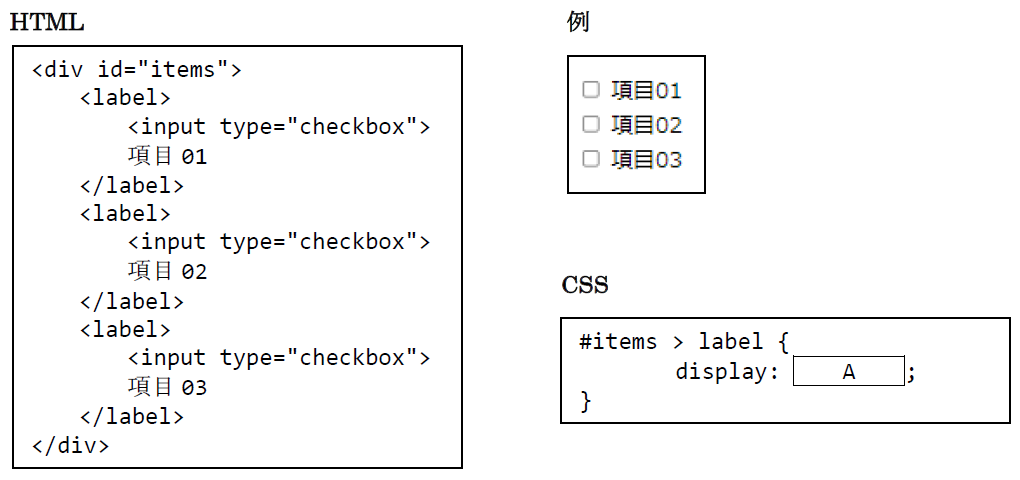
次のHTMLコードにCSSを適用して、例のようにチェックボックスつきの各項目を縦に並べたい。このとき、CSSのdisplayプロパティに与える値 A として適切なものはどれか。以下より1つ選択しなさい。

第15問
HTMLで定義されていない要素はどれか。以下より1つ選択しなさい。
- dt
- dl
- dr
- dd
第16問
情報機器作業時における留意事項として、不適切なものを以下より1つ選択しなさい。
- 一連続作業時間が2.5 時間を超えないようにする。
- 次の連続作業までの間に10 分~15 分の作業休止時間を設ける。
- 一連続作業時間内において1 回~2 回程度の小休止を設けることが望ましい。
- ディスプレイは、その画面の上端が眼の高さとほぼ同じか、やや下になる高さにすることが望ましい。
第17問
フォーム内において標準的な送信ボタンを表示させたい場合に、input要素のtype属性に指定する値はどれか。最も適切なものを以下より1つ選択しなさい。
- ok
- send
- submit
- transmit
第18問
JPEGファイルの説明として適切なものはどれか。以下より1つ選択しなさい。
- 最大256 色で表現される。
- 背景を透過することが可能である。
- 非可逆圧縮方式で圧縮符号化されたファイル形式である。
- 画像を劣化させずに拡大縮小ができる。
第19問
HTMLで段落を表現する場合の正しいマークアップ方法はどれか。最も適切なものを以下より1つ選択しなさい。
- br要素を使って前後を1行分ずつあける。
- margin要素を使って前後を1行分ずつあける。
- div要素のタグで囲む。
- p要素のタグで囲む。
第20問
ユニバーサルデザインの説明として最も適切なものを以下より1つ選択しなさい。
- 世界中で共通して利用できるように、主にピクトグラムを使用してデザインする手法
- すべての人が利用できるように、あらかじめ複数の異なる製品を用意するデザイン手法
- できるだけ多くの人が利用できるように、最初から設計するデザイン手法
- 障害者や高齢者でも利用できるように、障壁となっているものを取り除くデザイン手法
第21問
アクセシビリティを確保する際に、テキストの文字色とその背景色の関係において注意する必要のあるものは何か。最も適切なものを以下より1つ選択しなさい。
- 色相比
- 彩度比
- 色温度比
- コントラスト比
第22問
終了タグを省略できない要素はどれか。以下より1つ選択しなさい。
- ul
- li
- body
第23問
img要素のalt属性に指定すべきテキストの説明として最も適切なものはどれか。以下より1つ選択しなさい。
- src属性で指定している画像の機能
- src属性で指定している画像が何であるのかの簡潔な説明
- src属性で指定している画像がどう見えるものなのかを具体的に説明する描写
- 画像が使用できない場合に、画像の代わりとして置き換えて使用するテキスト
第24問
CSSのborder-top-styleプロパティの初期値はどれか。以下より1つ選択しなさい。
- none
- solid
- hidden
- straight
第25問
著作権の説明として適切なものはどれか。以下より1つ選択しなさい。
- 登録が無くても著作物を創作した時点で権利が発生する。
- 著作権は個人を対象としており、法人が著作者となることはできない。
- 著作者の生存年間及びその死後100 年間保護される。
- 産業財産権の一つである。
終わりに

ここでは、ウェブデザイン技能検定3級学科試験のうち、令和3年度第4回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/web-design-liscence/
をご参照ください。
http://www.healthy-life-food.jp/2020/07/17/web-design-license-3rd-grade/
http://www.healthy-life-food.jp/2020/07/19/web-design-license-2nd-grade/
http://www.healthy-life-food.jp/2020/10/29/web-design-3rd-class/

