1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
CSS で「color: #ff0000;」と指定すると、指定された文字の色は青になる。
第2問
ul要素の直下の子要素としてul要素を配置することは、文法として認められている。
第3問
アスペクト比とは、画面の濃淡の比率のことである。
第4問
img 要素のalt 属性に指定すべき内容は「画像の説明」なので、検索のテキスト入力欄にimg 要素で「虫眼鏡」のアイコンを使用しているのであれば、その代替テキストは「虫眼鏡」とするべきである。
第5問
ウェブサーバ内の不要になったファイルは、削除して残さないようすることもセキュリティ対策の1つである。
第6問
情報機器作業における疲れ目・眼精疲労は、目の症状だけではなく、首・肩・頭痛などの悩ましい関連症状を誘発させる。
第7問
一般的なウェブブラウザでは、progress要素は作業の進捗状況を示すプログレスバーとして表示される。
第8問
様々なモノがネットワークを通じてサーバやクラウドサービスに接続され、相互に情報交換をする仕組みのことを指すIoTは、Internet of Toolsの略である。
第9問
著作権は知的財産権のひとつであり、審査を経て登録されなければ権利は発生しない。
第10問
GIF形式は、PNG形式と同様に半透明の画像が作成できる。
2. 以下の設問に答えよ。
第11問
パソコンやスマートデバイスなどで、ウェブサイトのグラフィカルな閲覧や操作をするためのソフトウェアはどれか。最も適切なものを以下より1つ選択しなさい。
- ターミナル
- コンソール
- ウェブブラウザ
- エクスプローラ
第12問
テキストを太字にしたり標準の太さに戻すときに使用するプロパティはどれか。以下より1つ選択しなさい。
- font-bold
- font-style
- font-width
- font-weight
第13問
ユニバーサルデザインの説明として最も適切なものを以下より1つ選択しなさい。。
- 宇宙工学から生まれたデザイン手法
- ビジュアルを重視したデザイン手法
- 障害者にとって障壁となる様々な対象物を取り除くデザイン手法
- できるだけ多くの人が利用できるように最初から設計するデザイン手法
第14問
インターネットにおけるフィッシング行為を規制している法律はどれか。以下より1つ選択しなさい。
- 個人情報の保護に関する法律
- 特定電子メールの送信の適正化等に関する法律
- 不正アクセス行為の禁止等に関する法律
- 高度情報通信ネットワーク社会形成基本法
第15問
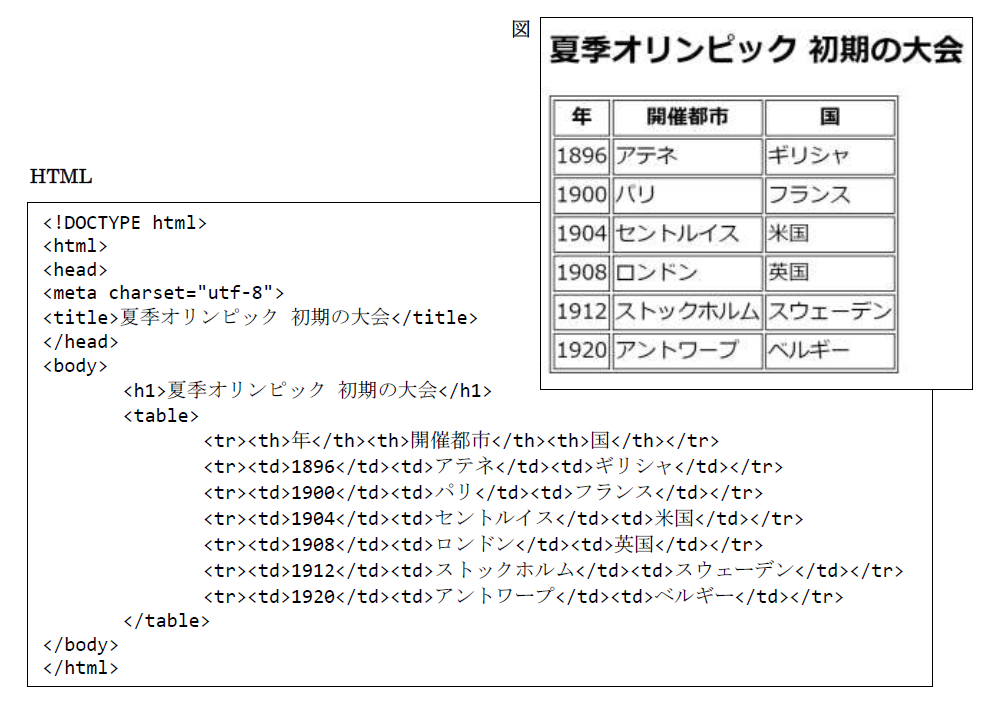
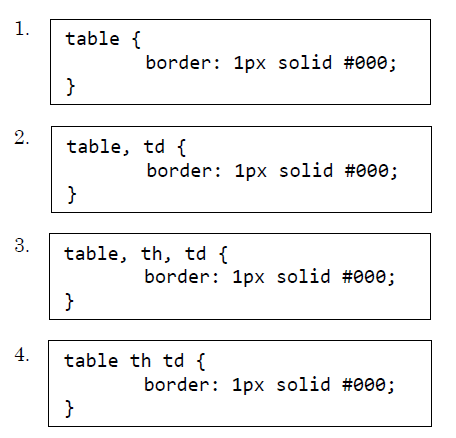
次のHTML内の表の枠線を図のように表示させるために必要なCSS を以下より1つ選択しなさい。


第16問
次の文章は、不正ログインに関するものである。 Aにあてはまる語句として適切なものを、以下より1つ選択しなさい。
複数のインターネットサービスで、同じユーザID・パスワードの組み合わせを使い回していると、 Aの被害にあいやすくなる。
- セッションハイジャック
- パスワードリスト攻撃
- DDoS攻撃
- ドライブバイダウンロード攻撃
第17問
内容が自己完結した1つの記事全体をマークアップするための要素はどれか。最も適切なものを以下より 1つ選択しなさい。
- div 要素
- aside 要素
- section 要素
- article 要素
第18問
情報機器作業における照明および採光について、不適切なものを以下より1つ選択しなさい。
- ディスプレイ画面の明るさ、書類及びキーボード面における明るさと周辺の明るさの差はなるべく大きくすること。
- ディスプレイ画面に直接又は間接的に太陽光等が入射する場合は、必要に応じて窓にブラインド又はカ
ーテン等を設け、適切な明るさとなるようにすること。 - 間接照明等のグレア防止用照明器具を用いること。
- 室内はできる限り明暗の対照が著しくなく、かつ、まぶしさを生じさせないようにすること。
第19問
補色の説明として、最も適切なものはどれか。以下より1つ選択しなさい。
- 色相環において正反対に位置付けられる色の組み合わせ
- 彩度において正反対に位置付けられる色の組み合わせ
- 背景色と文字の色の組み合わせ
- 背景色と画像の縁取りの色の組み合わせ
第20問
テキストの中の重要な部分をマークアップする際に使用すべき要素はどれか。最も適切なものを以下より1つ選択しなさい。
- b 要素
- u 要素
- span 要素
- strong 要素
第21問
JIS X8341-3は、ウェブの何に関する指針か。最も適切なものを以下より1つ選択しなさい。
- セキュリティ
- ユーザビリティ
- アクセシビリティ
- ユーザエクスペリエンス
第22問
見出しと段落を含む範囲を引用する場合、その範囲全体をマークアップするために使用すべき要素はどれか。最も適切なものを以下より1つ選択しなさい。
- q 要素
- div 要素
- section 要素
- blockquote 要素
第23問
次の文章は、情報セキュリティに関するものである。 Aにあてはまる語句として適切なものを、以下より1つ選択しなさい。
OSやアプリケーションソフト、ネットワークシステムなどにおいて、プログラムの不具合や設計ミスが原因となって生じた、セキュリティ上の弱点や欠陥のことを A という。
- セキュリティターゲット
- セキュリティホール
- セキュリティパッチ
- サイバーセキュリティ
第24問
データ通信機能を持ったスマートフォンやタブレットをアクセスポイントとして通信を中継することで、パソコンやゲーム機といったさまざまな外部機器でインターネットを利用できる方法を、以下より1つ選択しなさい。
- ギャザリング
- テザリング
- ディザリング
- ポタリング
第25問
input要素の入力時にカレンダーを表示して、日付が選択できるようにしたい。このとき、type属性に与える適切な値を、以下より1つ選択しなさい。
- date
- calendar
- schedule
- date-selector
終わりに

ここでは、ウェブデザイン技能検定3級学科試験のうち、令和3年度第2回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/web-design-liscence/
をご参照ください。
http://www.healthy-life-food.jp/2020/07/17/web-design-license-3rd-grade/
http://www.healthy-life-food.jp/2020/07/19/web-design-license-2nd-grade/
http://www.healthy-life-food.jp/2020/10/29/web-design-3rd-class/

