1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
クロスブラウザチェックとは、複数の異なるウェブブラウザで仕様どおりにウェブページが表示され機能するかを検証することである。
第2問
長時間にわたってディスプレイ画面を凝視し続けることによる眼精疲労は、首・肩・腰などへの身体的不調だけでなく、メンタルヘルスにも悪影響をもたらす。
第3問
CMS(コンテンツマネジメントシステム)はPHP で作られているので、HTMLやCSSを使用することはない。
第4問
ウェブページのタイトルはhead 要素内のtitle 要素として1 つだけ記述できる。
第5問
GIF 形式は1600 万色以上を扱うことができる可逆圧縮形式の画像形式である。
第6問
section 要素全体をa 要素のタグで囲ってリンクにすると文法エラーになる。
第7問
CSS2やCSS3における「2」や「3」の数字は、バージョンではなくレベルである。
第8問
ユニバーサルデザインとは、「可変レイアウトの一種」である。
第9問
Cookieは、ウェブサーバからウェブブラウザに送信し保存させるデータであり、HTTP の機能である。
第10問
Basic認証とはHTTPの認証方式のひとつであり、ユーザ名とパスワードをハッシュ化することによって盗聴や改竄を防ぐ技術である。
2. 以下の設問に答えよ。
第11問
CSSのcursorプロパティの値の中で、十字カーソルを表示させるものはどれか。以下より1つ選択しなさい。
- bitmap
- plus
- area-selection
- crosshair
第12問
明示的にセクションを発生させる要素を以下より1つ選択しなさい。
- h1からh6要素
- p要素
- div要素
- aside要素
第13問
br要素の用途として最も適切なものを以下より1つ選択しなさい。
- 改行によって段落をあらわす。
- 改行によってグループを分離する。
- 住所を表記する際の改行として使用する。
- 段落内で余白が必要なときに余白の量に応じて複数個を配置する。
第14問
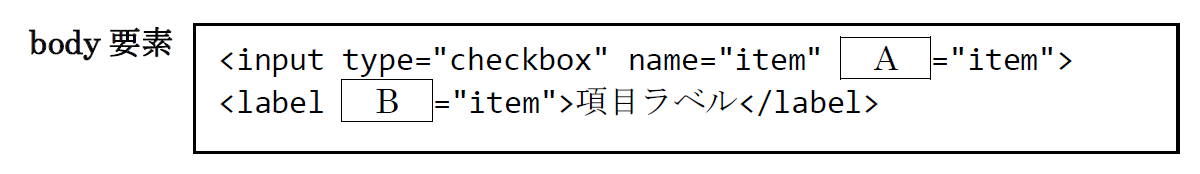
チェックボックス(input type=”checkbox”要素)に、次のようなHTML コードで項目ラベル(label 要素)を添えた。このとき、項目ラベルをクリックしても、チェックボックスのオン・オフが切り替えられるようにしたい。その場合に A と B に定めるべき属性として適切な組み合わせを以下より1つ選択しなさい。

- A: label B: for
- A: id B: for
- A: label B: to
- A: target B: to
第15問
HTMLのテキストに打ち消し線(取り消し線)を表示するために、CSSプロパティのtext-decorationに与える値として適切なものはどれか。以下より1 つ選択しなさい。
- line-through
- overline
- override
- overwrite
第16問
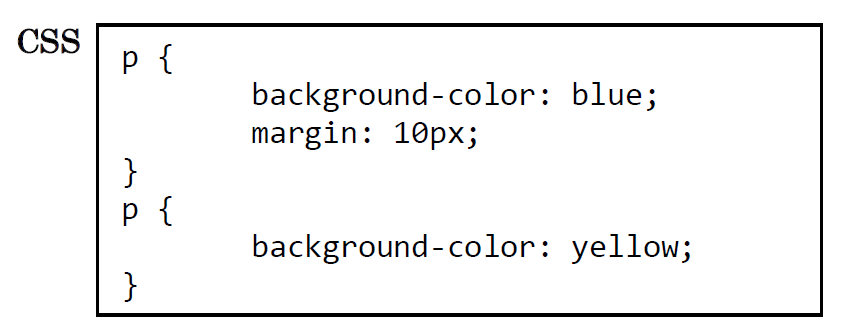
次のCSSが適用されたp要素はどのように表示されるか。適切な説明を以下より1つ選択しなさい。

- 背景は黄色で表示され、上下左右の余白が10ピクセルになる。
- 背景は青色で表示され、上下左右の余白が10ピクセルになる。
- 背景は黄色で表示され、余白は初期値になる。
- 背景は青色で表示され、上下左右の余白は0になる。
第17問
ウェブページの内容に関する問い合わせ先(連絡先情報)をマークアップする際に使用すべき要素はどれか。最も適切なものを以下より1つ選択しなさい。
- p
- div
- footer
- address
第18問
HTMLとCSSはそれぞれコンピュータ言語のうちのどの言語に該当するか。最も適切な組み合わせを以下より1つ選択しなさい。
- HTML:スクリプト言語 CSS:プログラミング言語
- HTML:マークアップ言語 CSS:スタイルシート言語
- HTML:プログラミング言語 CSS:プログラミング言語
- HTML:プログラミング言語 CSS:スタイルシート言語
第19問
ワームの説明として正しいものはどれか。以下より1つ選択しなさい。
- 無害なファイルやプログラムに偽装した上で侵入した後に、悪意のある振る舞いをするマルウェア
- コンピュータの内部情報を外部に勝手に送信するマルウェア
- コンピュータのファイルへのアクセスを制限するなどし、身代金を要求するマルウェア
- 自己増殖機能によって他のシステムに拡散する性質を持ったマルウェア
第20問
レスポンシブウェブデザインに関する説明として適切なものを、以下より1つ選択しなさい。
- デバイスの環境に応じてレイアウトが自動的に変わるウェブデザイン手法
- ウェブデザイナーの意図通りにデザインを強制的に合わせる手法
- ユーザの好みに合わせてデザインが変わるウェブデザイン手法
- ユーザのTPO に合わせてレイアウトが自動的に変わるウェブデザイン手法
第21問
HTMLで使用可能な要素はどれか。以下より1つ選択しなさい。
- ahead
- headed
- header
- heading
第22問
IDやパスワードの不正取得・保管行為を禁止する法律はどれか。以下より1つ選択しなさい。
- 著作権法
- サイバーセキュリティ基本法
- 個人情報の保護に関する法律
- 不正アクセス行為の禁止等に関する法律
第23問
img要素の代替テキストを指定する際に使用すべき属性はどれか。以下より1つ選択しなさい。
- src属性
- alt属性
- title属性
- label属性
第24問
文字色と背景色の組み合わせのうち、最もコントラスト比が高くなるのはどれか。以下より1つ選択しなさい。
- #000000 #999999
- #000000 #ffffff
- #000fff #fff000
- #fff000 #000fff
第25問
OSI参照モデルにおいて、第3層に該当するものはどれか。以下より1つ選択しなさい。
- 物理層
- データリンク層
- ネットワーク層
- トランスポート層
終わりに

ここでは、ウェブデザイン技能検定3級学科試験のうち、令和3年度第1回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/web-design-liscence/
をご参照ください。
http://www.healthy-life-food.jp/2020/07/17/web-design-license-3rd-grade/
http://www.healthy-life-food.jp/2020/07/19/web-design-license-2nd-grade/
http://www.healthy-life-food.jp/2020/10/29/web-design-3rd-class/

