1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
HTMLで表を作成する際にtableタグを使うのは古い制作手法であり、現在ではdivタグを使用すべきである。
第2問
マウス等のポインティングデバイスにおけるポインタの速度、カーソルの移動速度等は、作業者の技能、好み等に応じて調整すべきである。
第3問
strong要素は、そのコンテンツに対する強い重要性、深刻性、または緊急性を表すために使用される。
第4問
font-familyプロパティの値として sans-serifのみを指定すると、フォントはゴシック体で表示される。
第5問
Basic認証とはHTTPの認証方式の1つであり、ユーザ名とパスワードをハッシュ化することによって盗聴や改竄(かいざん)を防ぐ技術である。
第6問
著作権は知的財産権の1つである。
第7問
クロスブラウザチェックとは、複数の異なるウェブブラウザで仕様どおりにウェブページが表示され機能するかを検証することである。
第8問
img要素はフレージングコンテンツである。
第9問
ユニバーサルデザインとは、母国語が異なるユーザであっても利用可能なようにデザインすることである。
第10問
GIF形式は1600万色以上を扱うことができる可逆圧縮形式の画像形式である。
2. 以下の設問に答えよ。
第11問
ul要素の各項目の先頭にあるリストマーカー(黒丸「・」記号)を消すCSSの表示指定はどれか。適切なものを以下より1つ選択しなさい。
- text-decoration: none;
- list-style: none;
- list-decoration: none;
- list-decoration: without-bullets;
第12問
HTMLで箇条書きを作成する方法の説明として適切なものを、以下より1つ選択しなさい。
- li要素のみで作成できる。
- ul要素のみで作成できる。
- ul要素とその子要素としてli要素を用いる。
- ul要素とその子要素としてol要素を用いる。
第13問
他人のIDやパスワードを不正に取得・保管する行為を禁止する法律はどれか。以下より1つ選択しなさい。
- 著作権法
- サイバーセキュリティ基本法
- 個人情報の保護に関する法律
- 不正アクセス行為の禁止等に関する法律
第14問
HTMLで定義されていない要素はどれか。以下より1つ選択しなさい。
- tb
- td
- th
- tr
第15問
次に示したのは、ウェブコンテンツ JIS(JISX8341-3)のガイドライン 2.2である。 A にあてはまる語句として、最も適切なものを以下より1つ選択しなさい。
2.2 十分な A のガイドライン利用者がコンテンツを読み、かつ、使用するために十分な A を提供する。
- 行間
- 時間
- 余白
- 視認性
第16問
クリックできないボタンの上にマウスポインタを重ねたときに、マウスポインタの表示を切り替えてクリックできないことが分かるようにしたい。この場合に指定すべきCSSの表示指定はどれか。以下より1つ選択しなさい。
- cursor: not-allowed;
- cursor: disabled;
- pointer-style: disabled;
- pointer: prohibited;
第17問
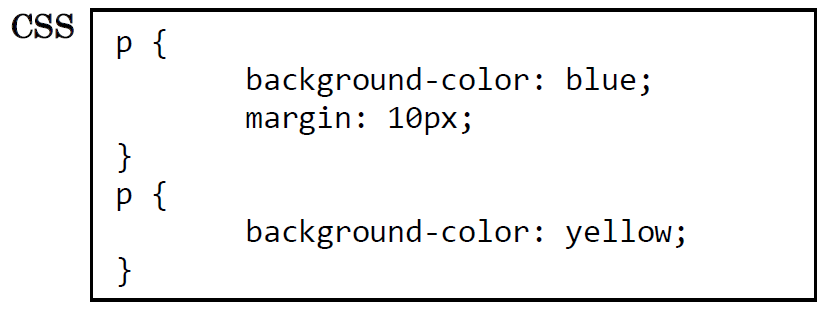
次のCSSが適用されたp要素はどのように表示されるか。適切な説明を以下より1つ選択しなさい。

- 背景は青色で表示され、上下左右の余白が10ピクセルになる。
- 背景は黄色で表示され、上下左右の余白が10ピクセルになる。
- 背景は青色で表示され、上下左右の余白は0になる。
- 背景は黄色で表示され、余白は初期値になる。
第18問
OSI参照モデルにおいて、第3層に該当するものはどれか。以下より1つ選択しなさい。
- 物理層
- データリンク層
- トランスポート層
- ネットワーク層
第19問
CSSのdisplayプロパティで要素を非表示にするときに指定する値はどれか。以下より1つ選択しなさい。
- hidden
- transparent
- none
- invisible
第20問
ワームの説明として正しいものはどれか。以下より1つ選択しなさい。
- 自己増殖機能によって他のシステムに拡散する性質を持ったマルウェア
- コンピュータの内部情報を外部に勝手に送信するマルウェア
- コンピュータのファイルへのアクセスを制限するなどし、身代金を要求するマルウェア
- 無害なファイルやプログラムに偽装した上で侵入した後に、悪意のある振る舞いをするマルウェア
第21問
SVGについての説明として正しいものはどれか。以下より1つ選択しなさい。
- テキストエディタで編集することができる。
- svg要素内のtitle要素の文字列は画像と共に表示される。
- JavaScriptを用いる必要がある。
- 拡大すると画質が劣化する。
第22問
HTMLとCSSはそれぞれコンピュータ言語のうちのどの言語に該当するか。最も適切な組み合わせを以下より1つ選択しなさい。
- HTML:スクリプト言語 CSS:プログラミング言語
- HTML:マークアップ言語 CSS:スタイルシート言語
- HTML:プログラミング言語 CSS:プログラミング言語
- HTML:プログラミング言語 CSS:スタイルシート言語
第23問
hr要素は、それが何であることを示す要素か。最も適切なものを以下より1つ選択しなさい。
- 横罫線
- ヘアライン
- 階層のない見出し
- 段落レベルでの主題の区切り
第24問
ウェブコンテンツJIS(JISX8341-3)の「2.1 キーボード操作可能のガイドライン」はどれか。以下より1つ選択しなさい。
- 全てのリンクをキーボードで移動できるようにする。
- 全ての機能をキーボードから利用できるようにする。
- フォーム内の全ての項目をキーボードから入力及び選択できるようにする。
- 音声読み上げ時に必要となる全ての操作を、キーボードのみで行えるようにする。
第25問
img要素のalt属性の説明として最も適切なものを、以下より1つ選択しなさい。
- alt属性は無条件に省略できる。
- alt属性は特定の条件を満たす場合には省略できる。
- alt属性はどのような状況であっても省略できない。
- alt属性は使用せずにtitle 属性を使うことが推奨されている。
終わりに

ここでは、特定非営利活動法人インターネットスキル認定普及協会が実施するウェブデザイン技能検定3級学科試験のうち、令和4年度第1回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/web-design-liscence/
をご参照ください。
最新の過去3回分の過去問題については、ウェブデザイン技能検定のウェブサイトに公表されています。
http://www.healthy-life-food.jp/2020/07/17/web-design-license-3rd-grade/
http://www.healthy-life-food.jp/2020/07/19/web-design-license-2nd-grade/
http://www.healthy-life-food.jp/2020/10/29/web-design-3rd-class/

