1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
CSSで「color: #ff0000;」と指定すると、指定された文字の色は青になる。
第2問
main要素はセクショニングコンテンツである。
第3問
「グレア」とは、視野内で過度に輝度が高い点や面が見えることによっておきる不快感や見にくさのことで、光源から直接又は間接に受けるギラギラしたまぶしさなどをいう。
第4問
フィッシング詐欺とは、実在の金融機関やショッピングサイトなどを装い、偽のウェブサイトに誘導して、個人情報などを詐取することである。
第5問
ウェブサーバ内の不要になったファイルは、削除して残さないようすることもセキュリティ対策の1つである。
第6問
画像フォーマットであるJPEGは、国際標準化機構(ISO)や日本産業規格(JIS)などで規格化されている。
第7問
他人の著作物を著作者に許可なくインターネット等でダウンロード可能な状態にしておくことは、著作権違反となる可能性がある。
第8問
ロゴ画像のalt属性の値には、必ず「ロゴ」または「logo」という文字を含めるべきである。
第9問
アスペクト比とは、画面の濃淡の比率のことである。
第10問
一般的なウェブブラウザでは、progress要素は作業の進捗状況を示すプログレスバーとして表示される。
2. 以下の設問に答えよ。
第11問
HTMLで定義されていない要素はどれか。以下より1つ選択しなさい。
- br
- dr
- hr
- tr
第12問
テキストを太字にしたり標準の太さに戻すときに使用するCSSのプロパティはどれか。以下より1つ選択しなさい。
- font-bold
- font-style
- font-weight
- font-width
第13問
ドメイン名と、IPアドレスの紐づけをするシステムの略称はどれか。以下より1つ選択しなさい。
- TCP
- HTTP
- URL
- DNS
第14問
最上位の階層となる見出しをマークアップする際に使用すべき要素はどれか。最も適切なものを以下より1つ選択しなさい。
- h1要素
- h6要素
- head要素
- hgroup要素
第15問
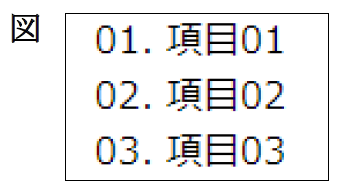
ol要素のリスト項目の先頭に示される連番を、図のように0が添えられた2桁にしたい。このとき、CSSのlist-styleプロパティに指定すべき値はどれか。以下より1つ選択しなさい。

- decimal-leading-zero
- two-decimals
- two-digits
- number-starts-zero
第16問
次の文章は、不正ログインに関するものである。 Aにあてはまる語句として適切なものを、以下より1つ選択しなさい。
複数のインターネットサービスで、同じユーザID・パスワードの組み合わせを使い回していると、 Aの被害にあいやすくなる。
- セッションハイジャック
- DDoS攻撃
- パスワードリスト攻撃
- ドライブバイダウンロード攻撃
第17問
文字列にルビ(フリガナ)をつけるための要素はどれか。以下より1つ選択しなさい。
第18問
次に示したのは、ウェブコンテンツJIS(JISX8341-3)のガイドライン1.4 である。 Aにあてはまる語句として、最も適切なものを以下より1つ選択しなさい。
1.4 判別可能のガイドライン
コンテンツを、利用者にとって見やすく、聞きやすいものにする。これには、前景と A とを区別することも含む。
- 広告
- 背景
- テキスト
- レイヤー
第19問
main要素の説明として正しいものはどれか。以下より1つ選択しなさい。
- レイアウト目的で使用する。
- 上下の要素との間に空白ができる。
- 文書の主要なコンテンツをあらわす際に使用する。
- メインナビゲーションバーの配置に使用する。
第20問
input要素の入力時にカレンダーを表示して、日付が選択できるようにしたい。このとき、type属性に与える適切な値を、以下より1つ選択しなさい。
- calendar
- date
- schedule
- date-selector
第21問
HTMLで本のタイトルをマークアップする際に使用すべき要素はどれか。最も適切なものを以下より1つ選択しなさい。
- b
- q
- cite
- title
第22問
CSSのtext-decorationプロパティを使って下線を消す際に指定すべき値はどれか。以下より1つ選択しなさい。
- none
- clear
- normal
- noline
第23問
ユニバーサルデザインの説明として最も適切なものを以下より1つ選択しなさい。
- できるだけ多くの人が利用できるように設計するデザイン手法
- 障害者が使いやすいように、障害者向けに設計するデザイン手法
- 高齢者が使いやすいように、高齢者向けに設計するデザイン手法
- 障害者と高齢者が使いやすいように、障害者と高齢者向けに設計するデザイン手法
第24問
sub要素は、それが何であることを示す要素か。最も適切なものを以下より1つ選択しなさい。
- 副題
- サブタイトル
- 上付き文字
- 下付き文字
第25問
font-familyプロパティに指定可能な総称ファミリ名のうち、等幅フォントをあらわすものはどれか。以下より1つ選択しなさい。
- serif
- sans-serif
- monospace
- cursive
終わりに

ここでは、特定非営利活動法人インターネットスキル認定普及協会が実施するウェブデザイン技能検定3級学科試験のうち、令和4年度第2回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/web-design-liscence/
をご参照ください。
最新の過去3回分の過去問題については、ウェブデザイン技能検定のウェブサイトに公表されています。
http://www.healthy-life-food.jp/2020/07/17/web-design-license-3rd-grade/
http://www.healthy-life-food.jp/2020/07/19/web-design-license-2nd-grade/
http://www.healthy-life-food.jp/2020/10/29/web-design-3rd-class/

