1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
SVGはビットマップデータである。
第2問
公開鍵暗号方式で、クライアントがサーバから受け取る鍵は公開鍵である。
第3問
a要素のhref属性を省略すると文法エラーになる。
第4問
RGBは加法混合により表現される。
第5問
title属性はグローバル属性のため、HTML5の全ての要素に指定することができる。
第6問
ブロックチェーンとは、APIのモジュールをチェーンのように連続的に呼び出すことをいう。
第7問
HTML5のAPIであるWeb Storageには、sessionStorageとlocalStorageの2種類のストレージがあり、sessionStorageは、ウィンドウやタブを閉じてもデータが失われることはない。
第8問
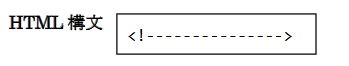
HTML5.2のHTML構文では、次のコメントは文法違反である。

第9問
VDT作業にかかわる職場においては、作業者のメンタルヘルス、健康上の不安、慢性疲労、ストレス等による症状、自己管理の方法等についての健康相談窓口や教育の機会を設けることが望ましい。
第10問
PHPでprint 10+1*5; を実行すると55になる。
第11問
HTML 5.2では、状況によってはtitle要素を省略できる。
第12問
HTML 5.2のHTML構文のDOCTYPE宣言は、「」のように「DOCTYPE」は大文字で書き、「html」は小文字で書かなければならない。
第13問
ロードバランサを使うとスケールアウトを実行しやすくなる。
第14問
CSSで使用される単位「px」は、CSSの初期のバージョンでは相対単位に分類されていたが、CSS2.1以降では絶対単位に分類されている。
第15問
IPv4のIPアドレスは32bitである。
2. 以下の設問に答えよ。
第16問
次の表示指定をbody要素に行ったとき、その内部の要素に継承されるline-heightプロパティの値はどれか。以下より1つ選択しなさい。

- 16px
- 32px
- 200%
- 320%
第17問
PHPでループ処理を終了するための構文を、以下より1つ選択しなさい。
- end
- continue
- break
- exit
第18問
16進数であらわした色の値のうち、yellow と同じ色になるものはどれか。以下より1つ選択しなさい。
- #000000
- #00ffff
- #ffff00
- #ffffff
第19問
データベース上のテーブルtable_aはpriceとcountというカラムを持っている。priceのみを検索するSQLを、以下より1つ選びなさい。
- SELECT total FROM table_a;
- SELECT price FROM table_a;
- SELECT count FROM table_a;
- SELECT * FROM table_a;
第20問
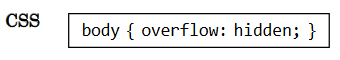
次のCSSを適用した際、パソコンの一般的なウェブブラウザにおける表示の説明として適切なものを、以下より1つ選択しなさい。

- 本文を表示しなくなる。
- コンテンツは隠されるが背景色は表示される。
- 背景色は表示されないがコンテンツは表示される。
- スクロールバーが表示されなくなる。
第21問
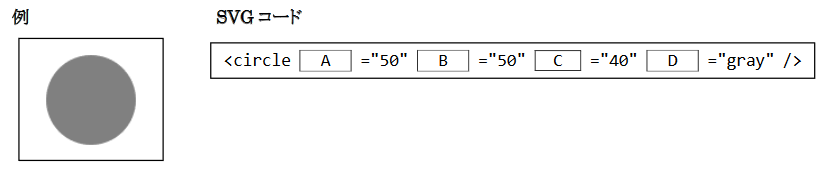
次のSVGコードで例のようなグレーの円形を描きたい。このとき、AからDのいずれにも記述されない属性を、以下より1つ選択しなさい。

- cy
- r
- fill
- x
第22問
産業財産権ではないものを、以下より1つ選択しなさい。
- 特許権
- 著作権
- 意匠権
- 商標権
第23問
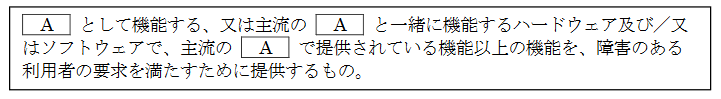
次の文章は、ウェブコンテンツJIS(JISX8341-3)の用語集に含まれる「支援技術」の説明文である。Aにあてはまる語句として、最も適切なものはどれか。以下より1つ選択しなさい。

- UI
- マルチデバイス
- プラットフォーム
- ユーザエージェント
第24問
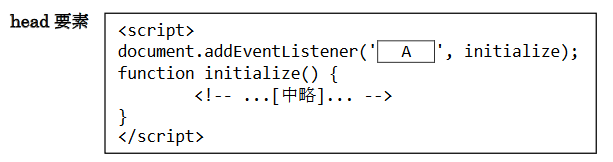
head要素に加えたscriptのJavaScriptコードから、関数initialize()を呼び出したい。ただし、関数にはDOMの操作が含まれているので、要素の読み込みを待たなければならない。その場合、関数をリスナに加えるため、Aに記述すべき適切なイベントを、以下より1つ選択しなさい。

- DOMContentLoaded
- onload
- loaded
- ready
第25問
img要素のsrcset属性に指定可能なx以外の記述子はどれか。以下より1つ選択しなさい。
- h
- v
- w
- y
第26問
次のPHPのコードを実行した時に出力されるものを、以下より1つ選択しなさい。
$b = 1;
$a = &$b;
$a = 10;
print $b;
- 10
- 1
- $b
- &$b
第27問
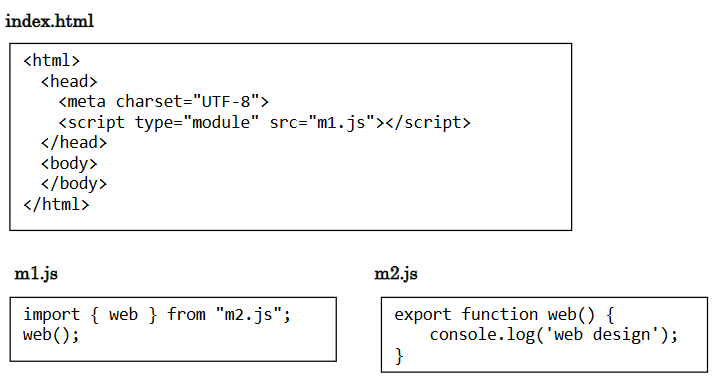
次に記すようなHTML 及びJavaScript ファイルが全て同じディレクトリに存在している。これはindex.html をブラウザで表示させた時にコンソールに”web design” と出力させることを目的としていたが、エラーになってしまった。このエラーの原因を以下より1つ選択しなさい。

- index.html 内のscript要素のtype属性がtext/javascript になってない
- index.html 内のscript要素のsrc属性が./m1.js になってない
- m1.js 内のimport のfrom で./m2.js になってない
- m2.js 内でclass をexport していない
第28問
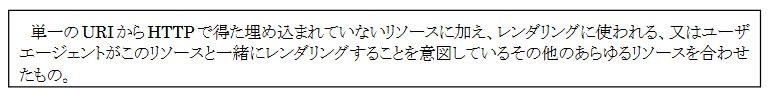
次の文章は、ウェブコンテンツJIS(JISX8341-3)の用語集に含まれる、ある用語の説明文である。この文章が説明している用語として、最も適切なものを以下より1つ選択しなさい。

- ウェブページ
- ウェブサイト
- ウェブコンテンツ
- エンベディッドコンテンツ
第29問
補色の説明として適切なものを、以下より1つ選択しなさい。
- 色相環において正反対となる色のこと
- 画像のドロップシャドウに使用する色のこと
- 色の三原色に含まれない色のこと
- 画像の輪郭に使用する色のこと
第30問
CSSの単位「vw」の元になっている単語はどれか。最も適切なものを以下より1つ選択しなさい。
- value width
- visual width
- vertical width
- viewport width
第31問
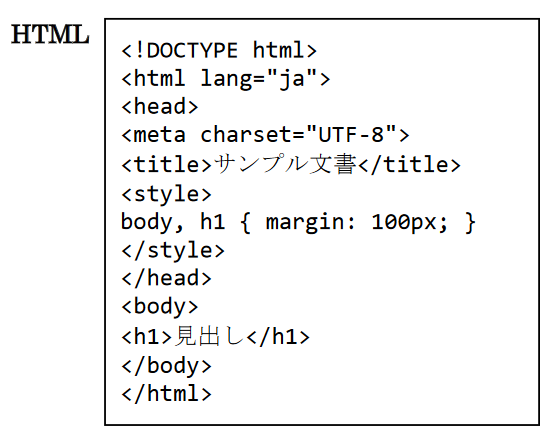
次のHTMLをブラウザで表示させると、h1要素の上には何ピクセルの余白(マージン)が取られるか。以下より1つ選択しなさい。

- 0px
- 100px
- 200px
- 300px
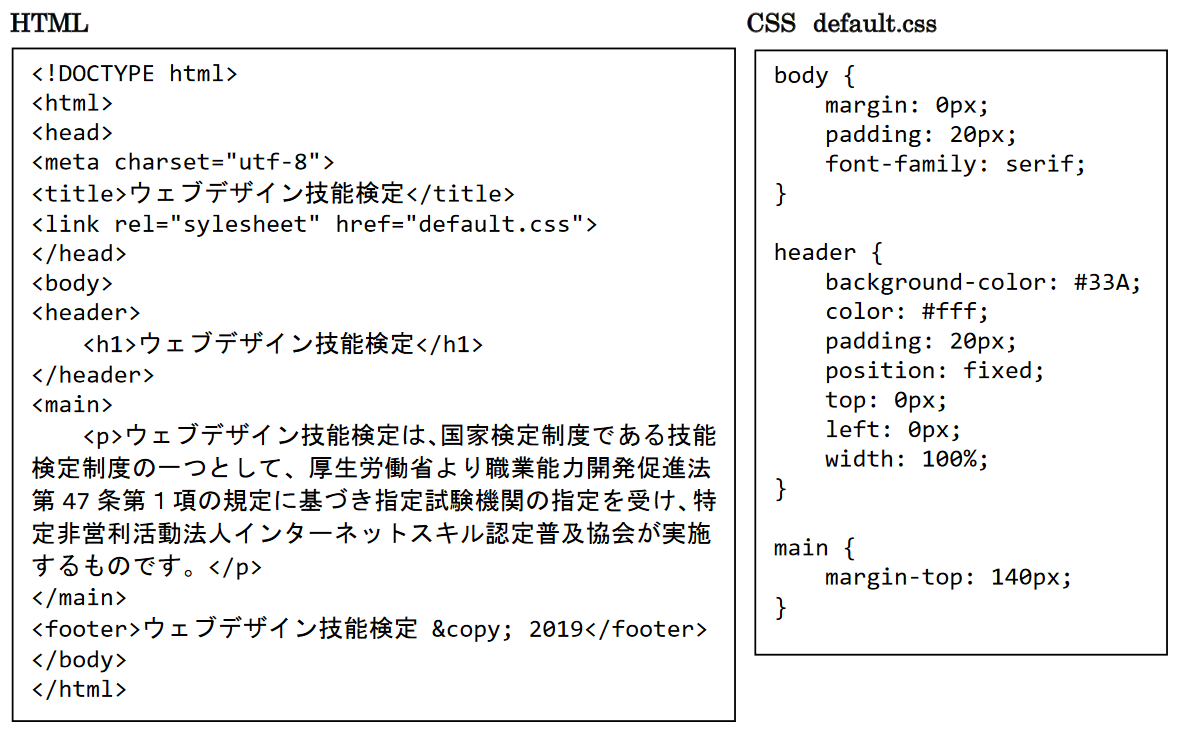
第32問
次のHTMLおよびCSSの組み合わせにより実現されることを、以下より1つ選択しなさい。

- header要素がフロートする。
- header要素がページ上端に固定される
- header要素が縦長に表示される。
- コンテンツの文字がゴシック系フォントで表示される。
第33問
ウェブサイト内の中心となる画像を意味する用語はどれか。以下より1つ選択しなさい。
- カラーチャート
- キービジュアル
- ワイヤーフレーム
- ムードボード
第34問
文字色が#999999 であった場合、コントラスト比が最も高くなる背景色はどれか。以下より1つ選択しなさい。
- #000000
- #808080
- #999999
- #ffffff
第35問
CDNについて正しく説明しているものを、以下より1つ選択しなさい。
- アクセス超過に備えてリバースプロキシやキャッシュサーバを用いて負荷分散を行う。
- ホスト名からIPアドレスに変換を行う。
- IPアドレスからホスト名への変換を行う。
- アクセス超過に備えて、より高スペックなサーバを用意すること。
第36問
TLSにおけるDVとは何の略か以下より1つ選びなさい。
- Draw Violet
- Domestic Violence
- Domain Validation
- Drop Viewing
第37問
img要素のalt属性に指定すべき値の一般的な説明として、最も適切なものを以下より1つ選択しなさい。
- どのように見える画像であるかの説明
- ロゴ、アイコン、写真といった画像の分類
- その画像があらわしているものの一般的な呼称
- その画像の持つ機能をテキストに置き換えたもの
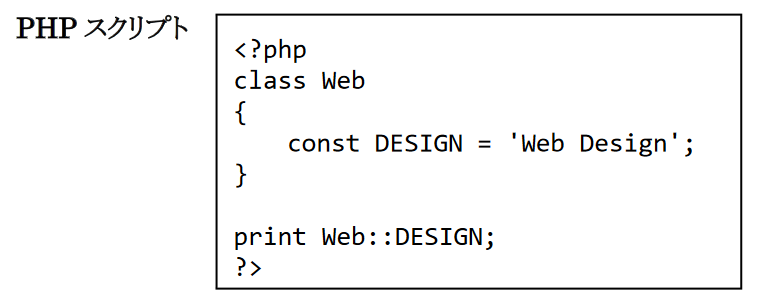
第38問
次のPHPスクリプトを実行した出力結果を、以下より1つ選択しなさい。

- Web
- Design
- Web Design
- class
第39問
W3C勧告となっている規格はどれか。以下より1つ選択しなさい。
- WAY-AREA
- WAI-AREA
- WAY-ARIA
- WAI-ARIA
第40問
rb要素、rp要素、rtc要素の要素名に共通して含まれる「r」は何を表しているか。以下より1つ選択しなさい。
- root
- ruby
- range
- rabel
終わりに

ここでは、ウェブデザイン技能検定2級学科試験のうち、令和元年度第3回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/web-design-liscence/
をご参照ください。
http://www.healthy-life-food.jp/2020/07/17/web-design-license-3rd-grade/
http://www.healthy-life-food.jp/2020/07/19/web-design-license-2nd-grade/
http://www.healthy-life-food.jp/2020/10/29/web-design-3rd-class/

