1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
HTML5において、id属性の値は空でも文法エラーにはならない。
第2問
NAT (Network Address Translation)はIPパケット内のアドレスを変換する技術である。
第3問
「個人情報の保護に関する法律」では、基本理念としてプライバシー権を明文化している。
第4問
JavaScriptのプログラムは、どのウェブブラウザでも必ず同一の動作をする。
第5問
GIF形式は、ISO/IEC 15948として国際標準化されている 。
第6問
SSLサーバ証明書において、最も信頼性が高いのはドメイン認証である。
第7問
p要素はフレージングコンテンツである。
第8問
ディスプレイ画面のグレアを防止するには、直接照明が最も有効である。
第9問
PHPでは、等しいかを比較するために等号(=)を1つ使用する。
第10問
AESは共通鍵暗号方式である。
第11問
HTML5のiframe要素には、インラインフレーム内表示させるHTML文書のソースコードをまるごと値として記入できる属性がある。
第12問
HTML5において、br要素のタグを
と書くのは文法違反である。
第13問
HTTPステータスコードのうち、「503 Service Unavailable」はリソースへのアクセスが拒否されたことを示している。
第14問
2019年4月以前の時点において、CSSのbox-sizingプロパティを含む仕様[CSS Basic User Interface Module Level 3」は、 W3C勧告として公開されている。
第15問
jQueryなどのJavaScriptライブラリの利用には、各ユーザエージェントプラグインが必須である。
2. 以下の設問に答えよ。
第16問
PHPにおいて、継承されたクラスが親のコンストラクタを実行する時に使用するものを、以下より1つ選択しなさい。
- クラス名と同じ名前のメソッド
- parent::__construct()
- __construct()
- super()
第17問
ターゲットユーザになったつもりで評価対象のウェブサイトを操作することによって、様々な問題点を指摘する、ユーザビリティの評価手法は何か。最も適切なものを以下より1つ選択しなさい。
- ユーザビリティテスト
- クラウドソーシング
- 認知的ウォークスルー
- ヒューリスティック評価
第18問
レンダリングエンジンはどれか。以下より1つ選択しなさい。
- Materialize
- Gecko
- Laravel
- Bootstrap
第19問
formaction属性を指定できない要素はどれか。以下より1つ選択しなさい。
- 〈input〉
- 〈input type=”submit”〉
- 〈button〉アップロード〈/button〉
- 〈input type=”image” alt=”送信”〉
第20問
著作権に関する内容として誤っているものを、以下より1つ選択しなさい。
- 無料でダウンロードできるフリーソフトは著作物に該当しないが、市販されているアプリケーションソフトは著作物に該当する。
- 新聞や雑誌に掲載された時事問題に関する論説は、利用を禁ずる旨の表示がない限り、他の雑誌に転載することができる。
- インターネットサービスプロバイダ等のサーバ管理を業とする者は、サーバの障害発生時における復旧を目的とする場合、そのサーバ内の著作物を含むデータをバックアップすることが認められる。
- アイディア自体は著作物に該当しないが、アイディアを解説した解説書は著作物に該当する。
第21問
DNSレコードのうち、ドメイン名に対するIPv4アドレスを指定するためのものはどれか。以下より1つ選択しなさい。
- A
- MX
- NS
- CNAME
第22問
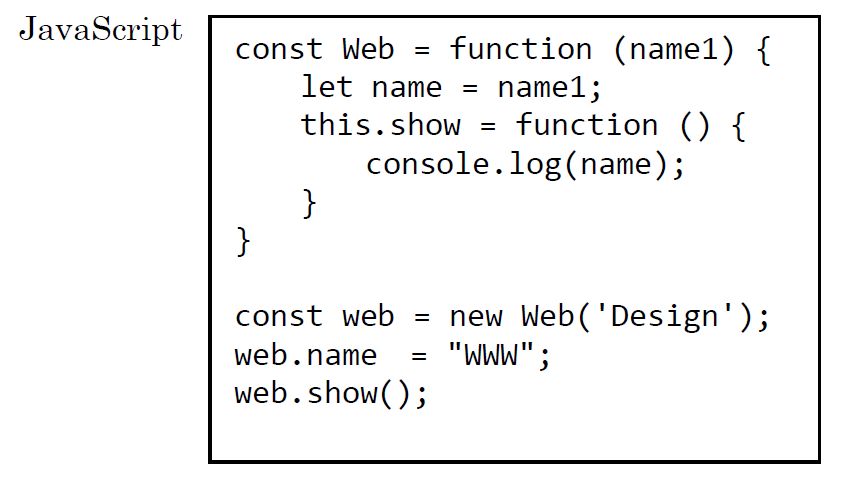
次のJavaScriptコードを実行した時にコンソールに出力されるものを、以下より1つ選択しなさい。

- Design
- WWW
- name1
- name
第23問
::after擬似要素の説明として正しいものはどれか。以下より1つ選択しなさい。
- 適用対象の要素の直後に新しい要素を追加するセレクタである。
- 適用対象の要素の内容の末尾に内容を追加するセレクタである。
- 適用対象の要素以降にある要素を適用対象とするセレクタである。
- 適用対象の要素の直後にある要素を適用対象とするセレクタである。
第24問
ウェブブラウザからウェブサーバへの要求はどれか。以下より1つ選択しなさい。
- HTTPリクエスト
- HTTPレスポンス
- HTTPクッキー
- HTTPキャッシュ
第25問
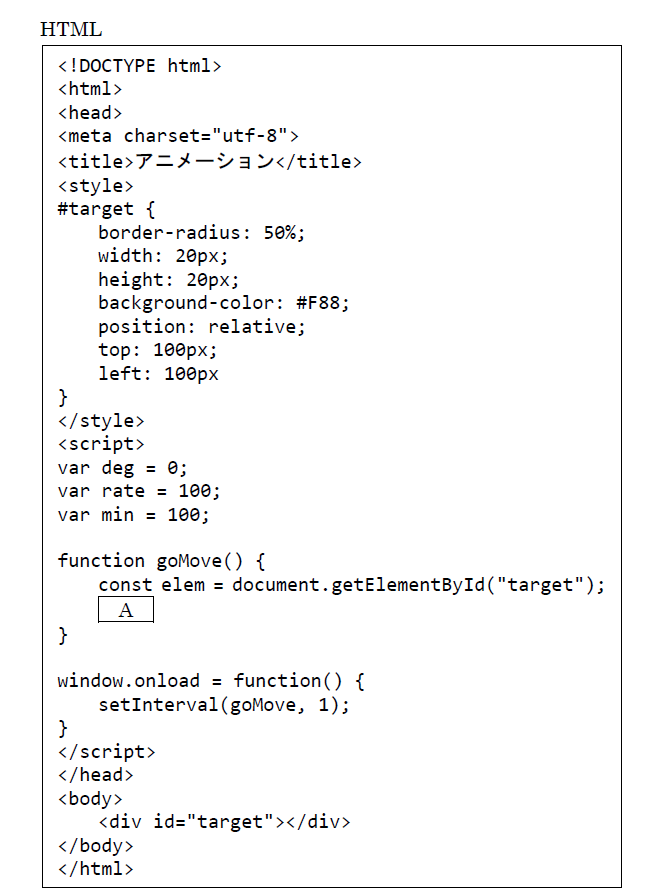
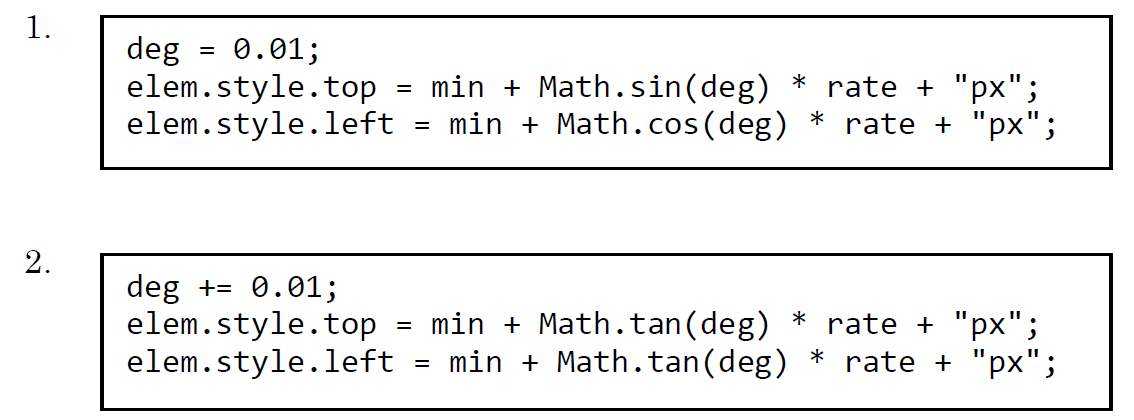
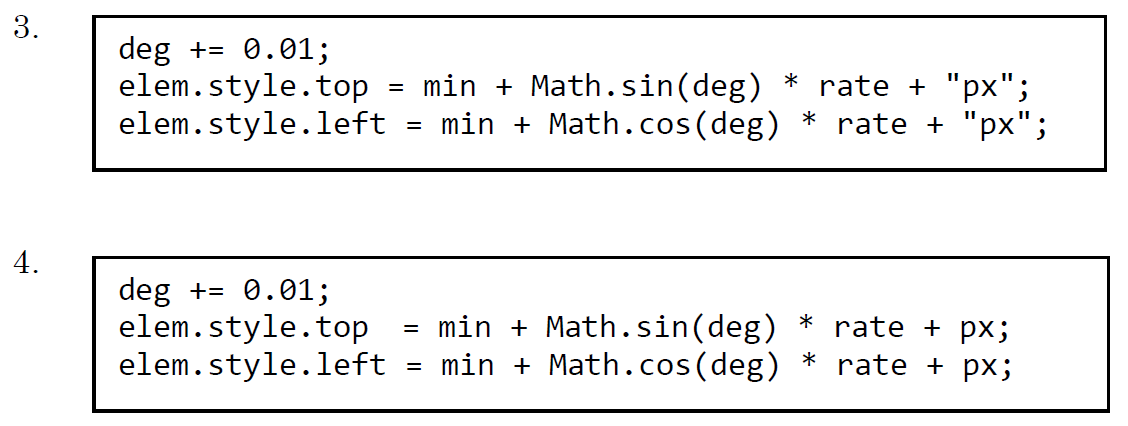
JavaScriptを用いて、id=”target”が指定された要素を回転させたい。Aに入るコードとして適切なものはどれか。以下より1つ選択しなさい。



第26問
form内のinput要素におけるtype属性の値として指定できるものはどれか。以下より1つ選択しなさい。
- check
- select
- post
- button
第27問
日常の安全衛生活動の1つに5S活動と呼称されるものがあるが、これは整理、A、清掃、清潔、躾(しつけ)の5点の頭文字のSを取ったものである。Aに該当する語句を以下より1つ選択しなさい。
- 仕分け
- 相談
- 整頓
- 操作
第28問
TSLにおけるEVとは何の略か。以下より1つ選択しなさい。
- Electric Vehicle
- Extended Validation
- Electric Viewer
- Etching Volume
第29問
CSSのcolorプロパティの初期値はどれか。以下より1つ選択しなさい。
- 黒
- 不定
- ユーザが環境設定で設定した色
- ユーザエージェントによって異なる
第30問
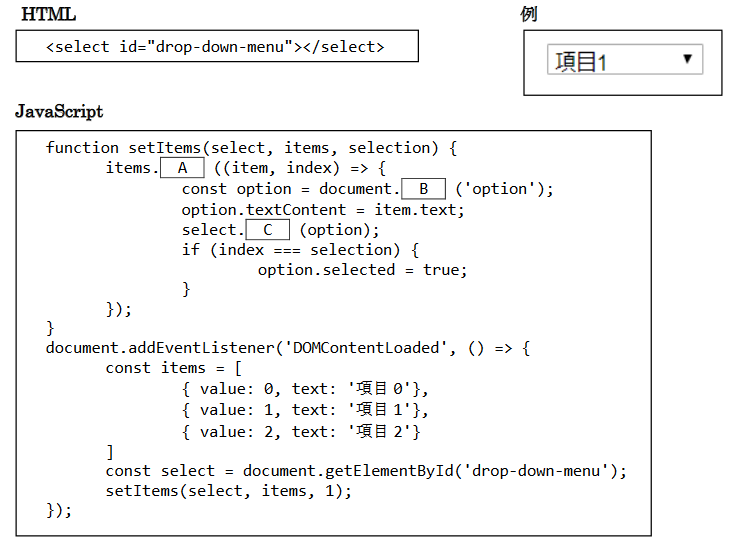
body要素には、次のHTMLコードで空のselect素要が置いてある。option要素を、JavaScriptコードで動的に加えるとき、関数setItems()の第3引数に渡したインデックスの項目を、例のようにあらかじめ選ばれた状態にしたい。このとき、JavaScriptコードのAからCのいずれにも使われないキーワードを、以下より1つ選択しなさい。

- forEach
- createElement
- appendChild
- selection
第31問
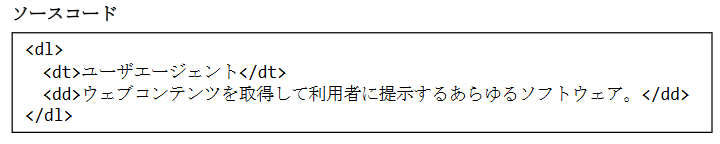
HTML5でマークアップしている次のソースコードに関する説明として最も適切なものを、以下より1つ選択しなさい。

- 特に問題のないソースコードである。
- dt要素とdd要素が逆に使用されている。
- HTML5からはdl要素で用語の定義をすることは禁止されている。
- dt要素の内部のテキストをさらにdfn要素でマークアップすべきである。
第32問
div要素はどのようなときに使うべき要素か。最も適切なものを以下より1つ選択しなさい。
- ほかに相応しい要素が存在しないとき
- ほかに相応しい要素があるかどうかわからないとき
- 複数の要素をグループ化するとき
- マルチカラムレイアウトの各カラムをグループ化するとき
第33問
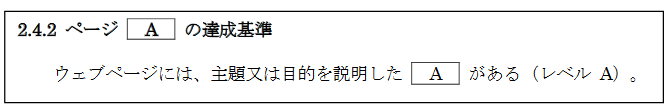
次に示したのは、ウェブコンテンツJIS(JISX8341-3)の達成基準2.4.2である。Aにあてはまる語句として、最も適切なものを以下より1つ選択しなさい。

- 前文
- リード
- メタ情報
- タイトル
第34問
お問い合わせフォームを設計する際に配慮すべき点として、最も適切なものを以下より1つ選択しなさい。
- パソコンとスマートフォンで同じレイアウトを用いる。
- 複数ページにわたるフォームでは現在位置を明示する。
- 入力エラーがあった場合は、「入力エラー」と表示する。
- 入力確認画面から編集画面に戻る場合は入力値を保持しない。
第35問
CSSのhsl()関数に渡す色相、彩度、明度の引数の説明として正しいものを、以下より1つ選択しなさい。
- 色相には単位として必ずdegをつける。
- 彩度と明度には単位は不要である。
- 彩度の値を255にするとグレースケールになる。
- 明度の数値は50%が標準の明るさである。
第36問
W3Cが勧告している数式を表示するためのマークアップ言語を、以下より1つ選択しなさい。
- LaTeX
- MathML
- Markdown
- tgmath.h
第37問
SEOポイズニングの説明として適切なものを、以下より1つ選択しなさい。
- ブログなどのコメント欄に、本文の内容とは関係のない広告を無差別に大量に投稿する手口のことである。
- 第三者のブログに記事とはまったく関係のない内容のトラックバックを送信し、自分のブログに利用者を誘導することである。
- 検索エンジンの検索結果で特定のウェブページの表示順位を上げるために、そのウェブページへの不自然なリンクが大量に張られている状態を指す。
- 検索エンジン最適化の手法を悪用して、不正プログラムを埋め込むなどの悪意のあるウェブサイトを検索結果の上位に表示し、そのウェブサイトに利用者を誘導する手口などを指す。
第38問
ユーザがとる一連の行動や思考、感情の起伏などを図式化したものを何というか。適切なものを以下より1つ選択しなさい。
- ヒートマップ
- サイトマップ
- ワイヤーフレーム
- カスタマージャーニーマップ
第39問
img要素のalt属性の値として記述するには長過ぎる代替テキストなどを、コンテンツとして別途用意しておき、そのURLを指し示すために使用できる属性はどれか。以下より1つ選択しなさい。
- alt属性
- title属性
- altlink属性
- longdesc属性
第40問
font-familyプロパティの記述法として適切なものを、以下より1つ選択しなさい。
- p {font-family: “MSゴシック”,”sans-serif”; }
- p {font-family: MSゴシック,”sans-serif”; }
- p {font-family: “MSゴシック”,sans-serif; }
- p {font-family: MSゴシック,sans-serif; }
終わりに

ここでは、ウェブデザイン技能検定2級学科試験のうち、令和元年度第4回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/web-design-liscence/
をご参照ください。
http://www.healthy-life-food.jp/2020/07/17/web-design-license-3rd-grade/
http://www.healthy-life-food.jp/2020/07/19/web-design-license-2nd-grade/
http://www.healthy-life-food.jp/2020/10/29/web-design-3rd-class/

