1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
HTML5.2では、タグの要素名を大文字で書くと文法エラーになる。
第2問
著作権は知的財産権のひとつであり、審査を経て登録されなければ権利は発生しない。
第3問
情報機器作業による心身への障害をもたらす大きな原因の一つは、「拘束的」な長時間に及ぶ作業によることから、特に作業時間の管理に留意することが重要である。
第4問
CSSの単位「px」は、出力対象とする機器の画面における物理的な1ピクセルの大きさを1とする相対単位である。
第5問
GIF形式は、PNG形式と同様に半透明の画像が作成できる。
第6問
header要素は文書やセクションのヘッダを表す。
第7問
CSSの仕様上、ボックスのマージン領域は常に透明であり、背景を表示させることはできない。
第8問
スクリーンリーダーはフォントサイズに関係なく読み上げが可能であるため、ユーザが文字の大きさを変更できないようにしてもアクセシビリティ上の影響はない。
第9問
ワームとは独立したプログラムであり、自己を複製して拡散する性質を持つマルウェアのことである。
第10問
アスペクト比とは、画面の濃淡の比率のことである。
2. 以下の設問に答えよ。
第11問
p要素の説明として適切なものはどれか。以下より1つ選択しなさい。
- 一般的なブラウザでは、デフォルトで上下に1行分程度のすき間ができる。
- デフォルトで行頭に1文字分の空白ができる。
- 連絡先の表示に使用するための要素である。
- 画像表示に使用する要素である。
第12問
補色の説明として、最も適切なものはどれか。以下より1つ選択しなさい。
- 彩度において正反対に位置付けられる色の組み合わせ
- 色相環において正反対に位置付けられる色の組み合わせ
- 背景色と文字の色の組み合わせ
- 背景色と画像の縁取りの色の組み合わせ
第13問
引用文をブロック単位でページ内に配置する際、その引用文全体はどの要素としてマークアップすべきか。最も適切なものを以下より1つ選択しなさい。
- p
- div
- section
- blockquote
第14問
HTML5におけるtable要素に関する説明として適切なものはどれか。以下より1つ選択しなさい。
- table要素は廃止された。
- table要素はレイアウト目的でのみ使用できるようになった。
- table要素のボーダー関連の装飾はCSSで指定する。
- table要素のborder属性は廃止された。
第15問
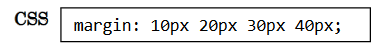
CSSで次のようにmarginプロパティの値を指定した場合、右のマージンは何ピクセルになるか。以下より1つ選択しなさい。

- 10px
- 20px
- 30px
- 40px
第16問
インターネットにおけるフィッシング行為を規制している法律はどれか。以下より1つ選択しなさい。
- 個人情報の保護に関する法律
- 不正アクセス行為の禁止等に関する法律
- 特定電子メールの送信の適正化等に関する法律
- 高度情報通信ネットワーク社会形成基本法
第17問
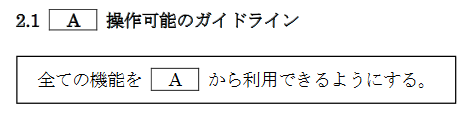
次に示したのは、ウェブコンテンツJIS(JIS X 8341-3) のガイドライン2.1 である。Aにあてはまる語句として適切なものを、以下より1つ選択しなさい。

- 片手
- マウス
- キーボード
- タッチパネル
第18問
HTML5で使用可能な要素はどれか。以下より1つ選択しなさい。
- small
- medium
- big
- large
第19問
要素内容としてCSSを直接記述できる要素はどれか。以下より1つ選択しなさい。
- css
- link
- style
- source
第20問
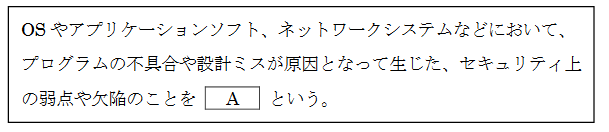
次の文章は、情報セキュリティに関するものである。Aにあてはまる語句として適切なものを、以下より1つ選択しなさい。

- セキュリティターゲット
- セキュリティホール
- セキュリティパッチ
- サイバーセキュリティ
第21問
HTML5の正しいDOCTYPE宣言はどれか。以下より1つ選択しなさい。
- 〈doctype html〉
- 〈!doctype html〉
- 〈doctype html!〉
- 〈doctype html〉
第22問
画像が表示できない環境では、img要素はどのように扱われるか。最も適切なものを以下より1つ選択しなさい。
- 要素として存在しない状態となる。
- 画像のパスとファイル名がコンテンツとして使用される。
- alt属性に指定されているテキストが画像の代わりとして使用される。
- img要素は要素内容のない空要素なので、そもそもコンテンツとしては扱われない。
第23問
画像のファイルフォーマットのうち、非可逆圧縮方式のものはどれか。以下より1つ選択しなさい。
- BMP
- PNG
- GIF
- JPEG
第24問
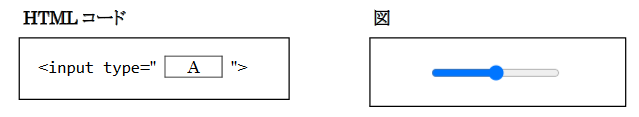
次のHTMLコードのinput要素で、図のようなスライダーのコントロールを表示したい。Aに与えるtype属性値として正しいものはどれか。以下より1つ選択しなさい。

- slider
- slide-control
- variable-control
- range
第25問
次の文章のAにあてはまる語句として最も適切なものはどれか。以下より1つ選択しなさい。

- インタラクションデザイン
- ユーザエクスペリエンス
- ユーザインタフェース
- コミュニケーションデザイン
終わりに

ここでは、ウェブデザイン技能検定3級学科試験のうち、令和2年度第2回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/web-design-liscence/
をご参照ください。
http://www.healthy-life-food.jp/2020/07/17/web-design-license-3rd-grade/
http://www.healthy-life-food.jp/2020/07/19/web-design-license-2nd-grade/
http://www.healthy-life-food.jp/2020/10/29/web-design-3rd-class/

