令和元年度第4回ウェブデザイン技能検定3級学科(過去問解説)

1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
HTML5において、strong要素はその部分が強く強調されていることを示す要素である。
第2問
加法混色とは、赤・青・黄色の3色の組み合わせによる色表現の方法である。
第3問
GIFファイルが配置してあれば、そのページは動的ページである。
第4問
Cookieは、ウェブサーバからウェブブラウザに送信し保存させるデータであり、HTTPの機能である。
第5問
Basic認証とはHTTPの認証方式のひとつであり、ユーザ名とパスワードをハッシュ化することで盗聴や改竄を防ぐ。
第6問
class属性の値は、同じ値を1つのウェブページ内の複数個所に指定することが可能であるが、1つのclass属性に指定可能な値の数は1つである。
第7問
VDT作業における室内の照明及び採光については、明暗の対照が著しくなく、かつ、グレアを生じさないようにすることが求められる。
第8問
擬似クラス:hoverはa要素のみに指定できる。
第9問
クロスブラウザチェックとは、複数の異なるウェブブラウザで仕様どおりにウェブページが表示され機能するかを検証することである。
第10問
画像の代替テキストは、img要素のalt属性で指定せずにtitle属性で指定してもよい。
2. 以下の設問に答えよ。
第11問
GIF89a形式の説明として適切なものを、以下より1つ選択しなさい。
- 2色から1600万色までの指定ができる
- アニメーションが可能である
- 半透明の指定ができる
- ベクタ形式のデータである
第12問
画像の横にテキストを回り込ませることのできるCSSプロパティはどれか。以下より1つ選択しなさい。
- margin
- float
- overflow
- visibility
第13問
リンク先を新しいタブで開く際に使用する属性はどれか。以下より1つ選択しなさい。
- tab属性
- tabget属性
- target属性
- referrerplicy属性
第14問
WCAGとは何の略称か。適切なものを以下より1つ選択しなさい。
- WholeCAPTCHAtoAudioGlyphs
- WebCompatibilityAnalysisGroup
- WebComponentsofAssistiveGestures
- WebContentAccessibilityGuidelines
第15問
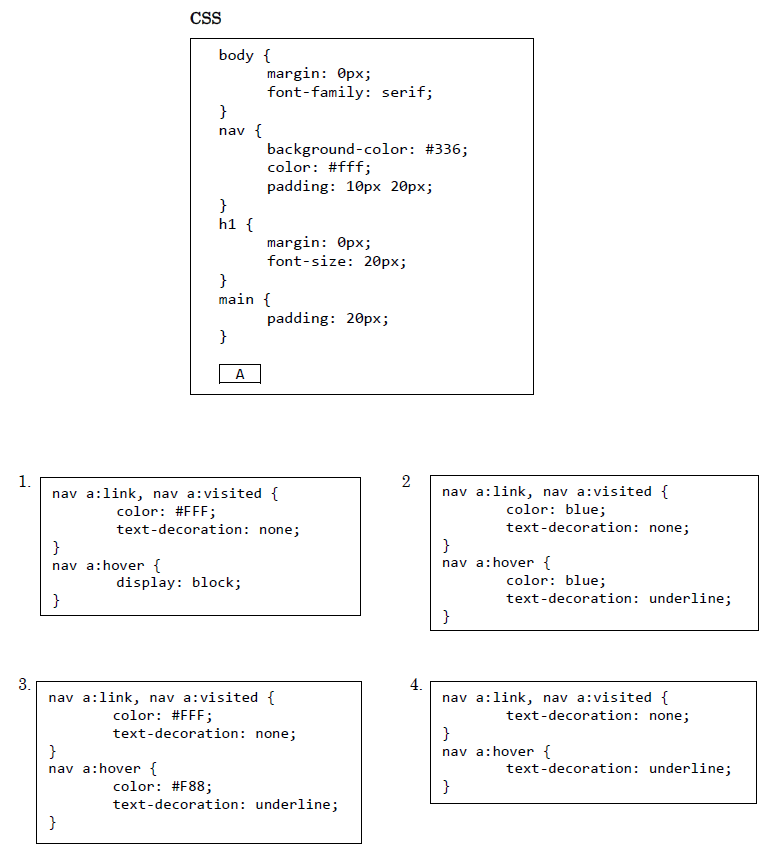
次のように記述されたCSSがある。a要素が含まれているnav要素の可読性と使用性を高めるため、Aに追記するコードとして最も適切なものはどれか。以下より1つ選択しなさい。

第16問
ワームの説明として正しいものはどれか。以下より1つ選択しなさい。
- 無害なファイルやプログラムに偽装した上で侵入した後に、悪意のある振る舞いをするマルウェア
- 自己増殖機能によって他のシステムに拡散する性質を持ったマルウェア
- コンピュータのファイルへのアクセスを制限するなどし、身代金を要求するマルウェア
- コンピュータの内部情報を外部に勝手に送信するマルウェア
第17問
OSI参照モデルにおいて、第3層に該当するものはどれか。以下より1つ選択しなさい。
- 物理層
- ネットワーク層
- データリンク層
- トランスポート層
第18問
IDやパスワードの不正取得・保管行為を禁止する法律はどれか。以下より1つ選択しなさい。
- 著作権法
- サイバーセキュリティ基本法
- 個人情報の保護に関する法律
- 不正アクセス行為の禁止等に関する法律
第19問
ユニバーサルデザインについて説明している次の文章のうち、●●にあてはまる語句として最も適切なものを、以下より1つ選択しなさい。
●●が利用可能であるようにデザインすることをユニバーサルデザインという。
- 障害者
- 障害者および高齢者
- 最も平均的な人々
- できるだけ多くの人
第20問
無彩色ではないものを以下より1つ選択しなさい。
- 白
- 黒
- 灰
- 赤
第21問
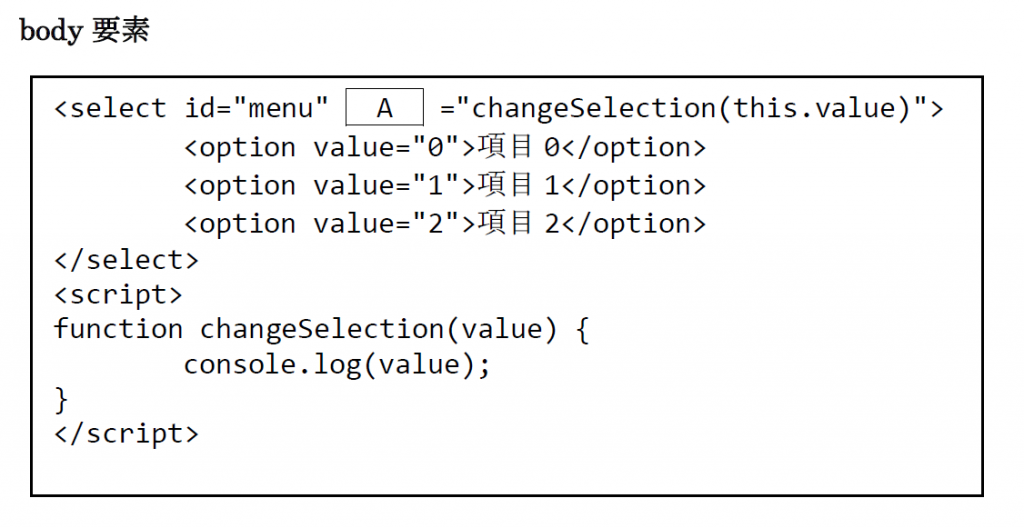
body要素には、次のようなHTMLコードでselect要素にoption要素を加えたドロップダウンメニューが作られている。このとき、option要素の選択が変わったら、JavaScriptコードでその値に応じた処理をしたい。select要素Aに定めるべきイベントハンドラ属性を、以下より1つ選択しなさい。

- onchange
- changed
- onselect
- selected
第22問
レスポンシブウェブデザインに関する説明として適切なものを、以下より1つ選択しなさい。
- ユーザの好みに合わせてデザインが変わるウェブデザイン手法
- ウェブデザイナーの意図通りにデザインを強制的に合わせる手法
- デバイスの環境に応じてレイアウトが自動的に変わるウェブデザイン手法
- ユーザのTPOに合わせてレイアウトが自動的に変わるウェブデザイン手法
第23問
thead要素、tbody要素、tfoot要素の要素名の先頭に共通して含まれる「t」は何をあらわしているか。以下より1つ選択しなさい。
- tag
- track
- table
- template
第24問
日常的に行うべきセキュリティ対策として不適切なものを、以下より1つ選択しなさい。
- クリアスクリーンポリシーに則り、第三者に見られたり、操作されたりしないようにするため、パソコンやスマートフォンなどは画面をロックしておく
- 電子メールを受信した際は、差出人欄を確認し、差出人がアドレス帳に登録されている者や著名な組織・企業であれば、不正なメールではないと判断できるため、ファイルが添付されていた場合は開くようにする
- パソコンやスマートフォンなどにセキュリティソフトを導入し、セキュリティソフトのパターンファイルを常に更新して、最新の状態となるよう定期的に確認をする
- パソコンやスマートフォンなどのOSやアプリケーションソフトにセキュリティパッチを適用し、最新のバージョンとなるように随時更新を行う
第25問
CSSのhsl()関数に渡す3つの引数のうち、第1引数の色相の値について適切なものを、以下より1つ選択しなさい。
- 0から100のパーセンテージ
- 0から1の比率
- 0から255の階調
- 色相環の角度
終わりに

ここでは、ウェブデザイン技能検定3級学科試験のうち、令和元年度第4回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/%e3%82%a6%e3%82%a7%e3%83%96%e3%83%87%e3%82%b6%e3%82%a4%e3%83%b3%e6%8a%80%e8%83%bd%e6%a4%9c%e5%ae%9a%e3%81%a8%e3%81%af%ef%bc%9f/
をご参照ください。

