令和元年度第3回ウェブデザイン技能検定3級学科(過去問解説)

1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
HTML5ではDOCTYPE宣言は省略できる。
第2問
PNG形式は256色表示用の画像フォーマットである。
第3問
CSSで色やフォントを指定した場合には、すべてのデバイスやユーザ環境で、それらは同一に表示される。
第4問
VDT作業におけるディスプレイ画面の明るさ、書類及びキーボード面における明るさと周辺の明るさの差はなるべく小さくすることが望ましい。
第5問
サイバーセキュリティ基本法は、サイバーセキュリティに関する施策を総合的かつ効果的に推進するため、基本理念及び国の責務、戦略、基本的施策等を規定している。
第6問
著作物が著作権による保護を受けるためには所定の手続きが必要である。
第7問
HTML5においても、i要素はテキストをイタリック体で表示させるための要素である。
第8問
文字色と背景色のコントラストがアクセシビリティに影響を与えることはない。
第9問
SVG形式の画像は、拡大や縮小をしても画質は劣化しない。
第10問
ユニバーサルデザインとは、多言語対応のことのみをいう。
2. 以下の設問に答えよ。
第11問
次のHTMLコードが示すことがらに当てはまるものを、以下より1つ選択しなさい。
HTML
- サイト内共通の外部スタイルシートを示す
- サイト内共通のロゴマークを示す
- ファビコンの指定を示す
- ブックマークの指定を示す
第12問
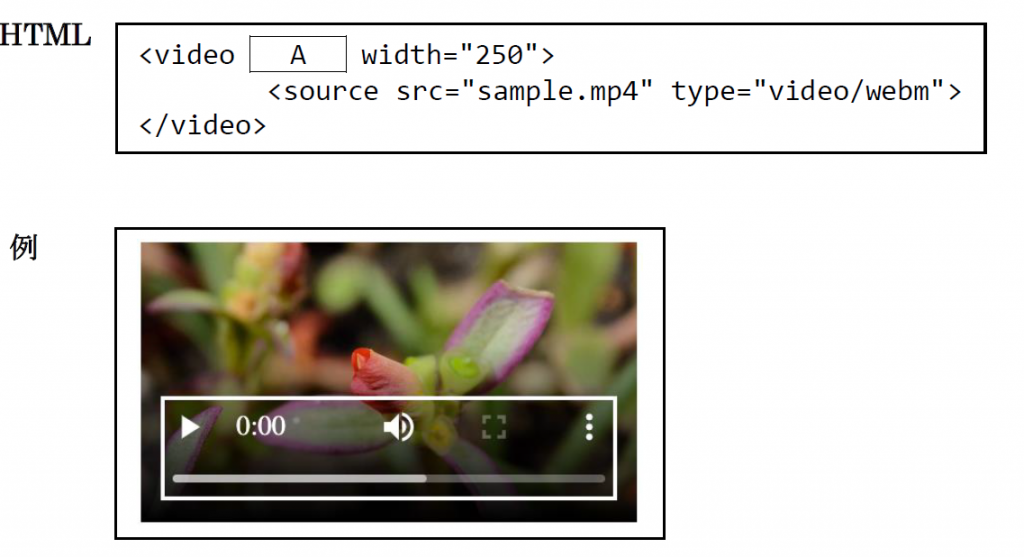
ビデオ上に次の例のような操作インタフェースを表示したい。このとき●●に記述すべき属性はどれか。以下より1つ選択しなさい。

- controls
- interface
- video-nav
- video-ui
第13問
16進数であらわした色の値のうち、redと同じ色になるものはどれか。以下より1つ選択しなさい。
- #000000
- #ff0000
- #00ff00
- #0000ff
第14問
CSSで子セレクタの指定がされているものを、以下より1つ選択しなさい。
- ul li{color: #ffffff;}
- ul , li{color: #ffffff;}
- ul > li{color: #ffffff;}
- ul * {color: #ffffff;}
第15問
ウェブサイトに大量のリクエストや巨大なデータを送りつけることで、サーバをダウンさせる攻撃手法はどれか。以下より1つ選択しなさい。
- パスワードリスト攻撃
- クロスサイトスクリプティング
- DoS攻撃
- ドライブバイダウンロード
第16問
HTMLで段落を表現する場合の正しいマークアップ方法はどれか。最も適切なものを以下より1つ選択しなさい。
- p要素のタグで囲む
- div要素のタグで囲む
- br要素を使って前後を1行分ずつあける
- margin要素を使って前後を1行分ずつあける
第17問
次に示したのは、ウェブコンテンツJIS(JISX8341-3)のガイドライン1.1である。●●にあてはまる語句として、最も適切なものを以下より1つ選択しなさい。
1.1●●のガイドライン
全ての非テキストコンテンツには、拡大印刷、点字、音声、シンボル、平易な言葉などの利用者が必要とする形式に変換できるように、●●を提供する。
- 文書構造
- 支援技術
- 変換アプリ
- 代替テキスト
第18問
HTMLコードでinput要素のtype属性に用いることのできない値を、以下から1つ選択しなさい。
- radiobutton
- checkbox
- text
第19問
次に示したのは、ウェブコンテンツJIS(JISX8341-3)の達成基準1.4.1である。●●にあてはまる語句として、最も適切なものを以下より1つ選択しなさい。
1.4.1 ●●の使用の達成基準
●●が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない(レベルA)。
- 色
- グラフ
- ラベル
- テキスト
第20問
CSSにおいて、親要素と同じプロパティの値を継承させる際に指定する値はどれか。以下より1つ選択しなさい。
- auto
- invert
- inherit
- override
第21問
HTTPS通信の標準ポートを、以下より1つ選択しなさい。
- 22
- 80
- 110
- 443
第22問
斜体で表示されている要素を正体(斜体ではない標準状態)に戻すCSSの表示指定はどれか。以下より1つ選択しなさい。
- font-style: none;
- font-style: auto;
- font-style: normal;
- font-style: straight;
第23問
HTML5の要素ではないものはどれか。以下より1つ選択しなさい。
- audio
- video
- movie
- picture
第24問
インターネットスキル認定普及協会のサイトで、ロゴ画像を表示させるために用いるimg要素の使用方法として最も適切なものはどれか。以下より1つ選択しなさい。
- <img src=”logo.png”>
- <img src=”logo.png” alt=”logo”>
- <img src=”logo.png” alt=”ロゴ画像”>
- <img src=”logo.png” alt=”インターネットスキル認定普及協会”>
第25問
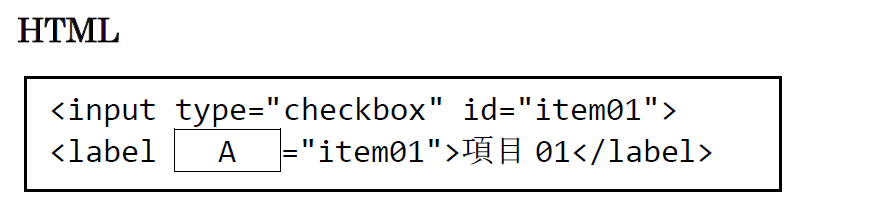
body要素には、次のようなHTMLコードで要素inputtype=”checkbox”とlabelが加えられている。このlabel要素のテキストがクリックされたときも、チェックボックスのオン/オフを切り替えられるようにしたい。その場合、label要素の●●に定めるべき属性はどれか。以下より1つ選択しなさい。

- for
- target
- link
- to
終わりに

ここでは、ウェブデザイン技能検定3級学科試験のうち、令和元年度第3回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/%e3%82%a6%e3%82%a7%e3%83%96%e3%83%87%e3%82%b6%e3%82%a4%e3%83%b3%e6%8a%80%e8%83%bd%e6%a4%9c%e5%ae%9a%e3%81%a8%e3%81%af%ef%bc%9f/
をご参照ください。

