1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
文字実体参照の  ;は、改行しない半角スペースを表示する。
第2問
HTML 5.2では、コメントの中に連続したハイフンを入れることができる。
第3問
HTTP通信において、GETはHTTPメッセージヘッダの第2行目に記される。
第4問
HTML 5.2では、hgroup要素を使用できる。
第5問
ウェブサーバなどの処理能力を向上させるため、CPUのスペックを上位のものに交換したり、メモリを増設することをスケールアウトと呼ぶ。
第6問
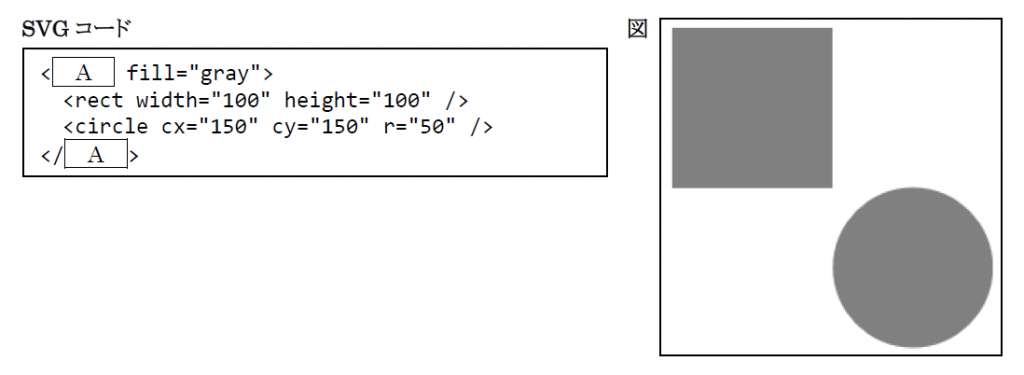
次のSVGコードで、図の表示のように正方形と円にグレーの塗りを加えたい。このとき、Aに記述する要素は「g」である。

第7問
フォーム内の不要になった項目を、CSSで「display:none;」を用いて非表示とした場合、その項目についてユーザから送信されることはなくなる。
第8問
あるページの1日のPV(ページビュー)が3000だった場合、その日は3000人のユーザがアクセスしたと考えて良い。
第9問
ドライブバイダウンロード攻撃とは、ウェブページにマルウェアを埋め込んでおき、アクセスしてきたユーザに気づかれないように、そのマルウェアを自動的にダウンロードさせる攻撃である。
第10問
「VDT作業における労働衛生管理のガイドライン(厚生労働省策定)」では、作業者が、心身の負担が少なく作業を行うことができるよう、作業時間の管理の基準として、「一連続作業時間」に関してのみ定めている。
第11問
HTMLドキュメント内でPHPコードを扱う場合、「<!–」と「–>」で囲む必要がある。
第12問
ユーザエクスペリエンスは、ISOで定義されている。
第13問
HTML5では、style要素のtype属性は省略できる。
第14問
リセットCSSとは、ウェブブラウザのデフォルトのスタイル設定を上書きし、ブラウザ間の表示や動作の差異を無くすためのスタイルシートのことである。
第15問
ロゴまたはブランド名の一部である文字については、4.5:1のコントラスト比がなくてもよい。
2. 以下の設問に答えよ。
第16問
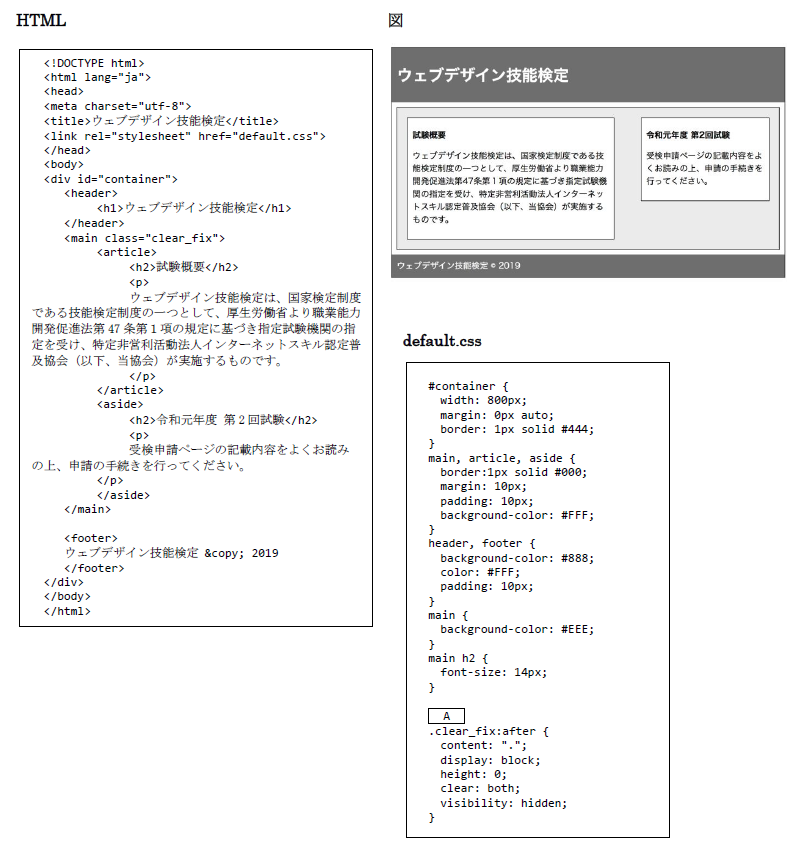
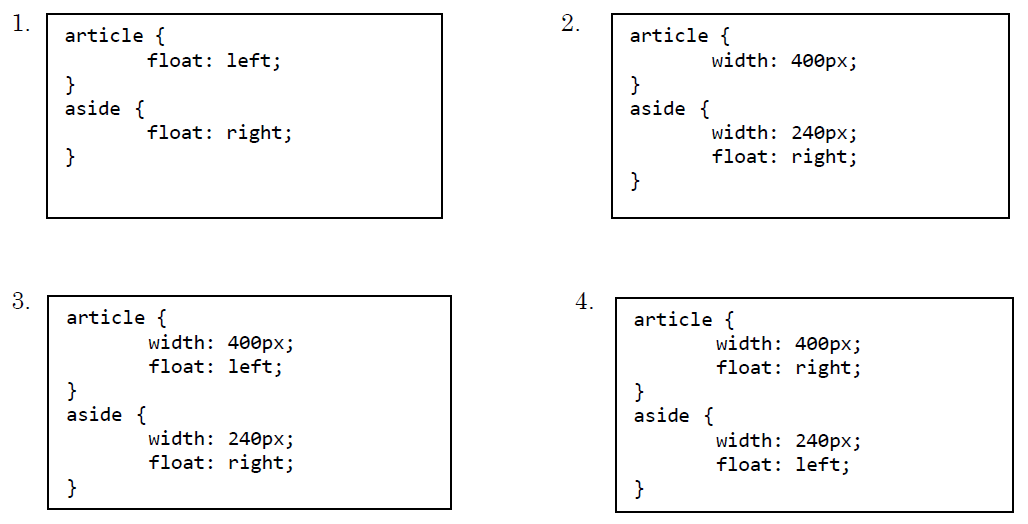
HTMLを図のように表示させるためにdefault.css のAに記述すべきものはどれか。以下より1つ選択しなさい。


第17問
「W3C Superseded Recommendation」に該当しないW3C勧告はどれか。以下より1つ選択しなさい。
- HTML 4.01
- XHTML 1.0 (Second Edition)
- XHTML 1.1(Second Edition)
- HTML 5.2
第18問
JavaScriptに関して正しい説明を、以下より1つ選択しなさい。
- HTML文書内に記述することはできない。
- 多くのウェブブラウザに実装されている。
- カスケーディングスタイルシートで記述できる。
- DOM操作などには対応しない。
第19問
PHPにおいて、配列($arr)の最後にデータを追加する方法として、適切なものを以下より1つ選択しなさい。
- $arr[-1]=1;
- $arr[0]=1;
- last($arr[])=1;
- $arr[]=1;
第20問
バージョン管理システムに関する記述として誤っているものはどれか。以下より1つ選択しなさい。
- ソフトウェアやライブラリの依存関係を解決できる。
- 変更内容の差分を表示できる。
- 集中管理方式と分散管理方式の二つのタイプがある。
- 変更を加えたファイルを過去のある時点の状態に復元することができる。
第21問
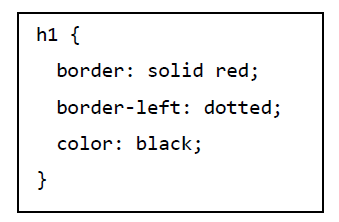
次のCSSが適用されたh1要素の左のボーダーは何色になるか。以下より1つ選択しなさい。

- red
- black
- 透明
- 結果はブラウザによって異なる
第22問
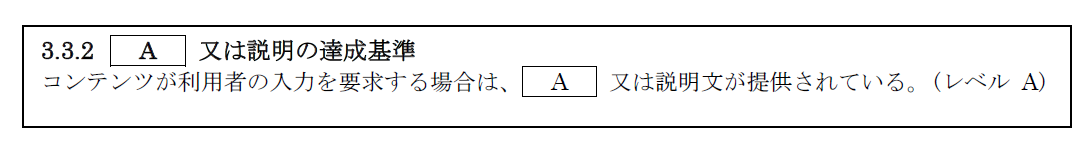
次に示したのは、ウェブコンテンツJIS(JISX8341-3)の達成基準3.3.2 である。[A]にあてはまる語句として、最も適切なものを以下より1つ選択しなさい。

- 見出し
- ラベル
- 代替テキスト
- プレースホルダ
第23問
HTML5.2において、dl要素の子要素として配置できない要素はどれか。以下より1つ選択しなさい。
- dl要素
- dt要素
- dd要素
- div要素
第24問
冗長化されていないRAID構成はどれか。以下より1つ選択しなさい。
- RAID 0
- RAID 1
- RAID 5
- RAID 6
第25問
画像処理におけるモスキートノイズの説明として、適切なものを以下より1つ選択しなさい。
- 左右対称の画像を圧縮した場合の左右の違いのこと。
- 主に画像の中央部に発生するノイズのこと。
- 主に画像の輪郭部分に発生するノイズのこと。
- 異なる2つの画像を圧縮した際に同一の画像になること。
第26問
jQuery を用いた次のコードを、querySelectorを用いて記述したものはどれか。以下より1つ選択しなさい。
コード:var obj = $(‘.button’);
- var obj = document.querySelector(‘.button’);
- var obj = document.querySelectorAll(‘button’);
- var obj = document.querySelectorAll(‘.button’);
- var obj = document.querySelector(‘button’);
第27問
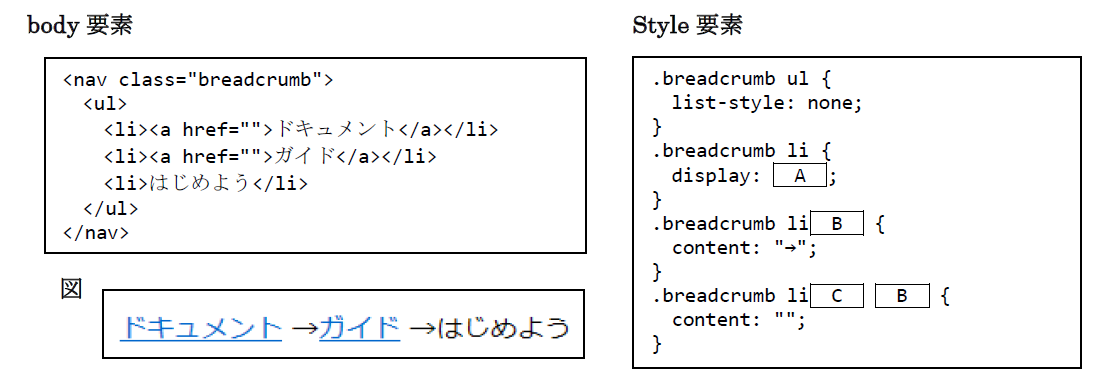
body要素には、次のようにnav要素とul要素とli要素が記述されている。これを図のようなパンくずナビゲーションのスタイルで表示されるようにしたい。この場合、style要素に書いたCSSコードのAからCのいずれにも使われないキーワードを、以下より1つ選択しなさい。

- ::after
- ::before
- :first-child
- inline
第28問
CSS2.1および2.2では、1pxの大きさはどのように定義されているか。以下より1つ選択しなさい。
- 1pt
- 0.75pt
- 1/72インチ
- 機器ごとの画面の物理的な1画素の大きさ
第29問
MIMEタイプの説明として適切なものを、以下より1つ選択しなさい。
- type=htmlやtype=gifのように記される。
- text/htmlやimage/gifのように記される。
- CSSファイルにはMIMEタイプがないためHTML5では記述しない。
- RFCでは規定されていないが安全のために記述することが多い。
第30問
HTML5.2において、picture要素を使って画像を表示させる場合、その代替テキストはどこに指定する仕様となっているか。正しいものを以下より1つ選択しなさい。
- picture要素のalt属性
- picture要素内にあるimg要素のalt属性
- picture要素内にあるsource要素のalt属性
- picture要素内にあるすべての要素の各alt属性
第31問
textarea要素のキャレット(文字の入力位置表示)の色を変更できるCSSプロパティはどれか。以下より1つ選択しなさい。
- color
- cursor
- caret-color
- current-color
第32問
ウェブサイトでの通信販売を行う際、特定商取引法によって表示を求められているものとして誤っているものはどれか。以下より1つ選択しなさい。
- 個人事業者の場合には、氏名または登記された商号、住所および電話番号
- 返品を認めるか否か、その際の条件は何か、送料の負担の有無等
- ソフトウェアに関する取引を行う場合には、当該ソフトウェアの動作環境
- 各表示事項をすべてまとめた「特定商取引法に基づく表示」という専用ページ
第33問
2019年4月現在、W3C勧告となっているWeb Content Accessibility Guidelines の最新バージョンはどれか。以下より1つ選択しなさい。
- Web Content Accessibility Guidelines 1.0
- Web Content Accessibility Guidelines 2.0
- Web Content Accessibility Guidelines 2.0 (Second Edition)
- Web Content Accessibility Guidelines 2.1
第34問
「JIS X 8341-3:2016」の規格でいう「ウェブコンテンツ」に該当しないものを、以下より1つ選択しなさい。
- イントラネットの業務用システム
- 電子マニュアル
- CD-ROMなどの記録媒体を介して配布される電子文書
- 紙で印刷されたウェブサイトの仕様書
第35問
SEO対策とは何か。最も適切なものを、以下より1つ選択しなさい。
- ニュースサイトで自社サイトを取り上げてもらうための対策
- 検索サイトの検索結果に表示されないようにするための対策
- 検索結果で自社サイトを上位や、より多く表示させるための対策
- 不正な書き込みや誹謗中傷の削除申請を行うための対策
第36問
HTML5において、ファイル名をマークアップするのに適している要素はどれか。最も適切なものを以下より1つ選択しなさい。
- b
- i
- code
- span
第37問
背景色と文字色のカラーコードの組み合わせのうち、コントラスト比が最も小さい組み合わせを、以下より1つ選択しなさい。
- 背景色#353535:文字色#000000
- 背景色#9e9e9e:文字色#000000
- 背景色#bbbbbb:文字色#000000
- 背景色#e1e1e1:文字色#000000
第38問
ファイル名を指定せずにアクセスがあった場合、index.phpを優先する.htaccessの設定として適切なものを、以下より1つ選択しなさい。
- DirectoryIndex index.html index.php
- DirectoryIndex index.php index.html
- Directory index.html index.php
- Directory index.php index.html
第39問
ソースコードが無償で公開され、誰でも改良や再配布をすることが可能なソフトウェアの略称を、以下より1つ選択しなさい。
- CSS
- OCR
- RSS
- OSS
第40問
ウェブコンテンツやアプリケーションのアクセシビリティおよび相互運用性を向上させるためのフレームワークを提供する技術仕様はどれか。最も適切なものを以下より1つ選択しなさい。
- Landmark
- WAI-ARIA
- Live Region
- Web Accessibility Initiative
終わりに

ここでは、ウェブデザイン技能検定2級学科試験のうち、令和元年度第2回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/web-design-liscence/
をご参照ください。
http://www.healthy-life-food.jp/2020/07/17/web-design-license-3rd-grade/
http://www.healthy-life-food.jp/2020/07/19/web-design-license-2nd-grade/
http://www.healthy-life-food.jp/2020/10/29/web-design-3rd-class/

