1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
a要素はフレージングコンテンツなので段落内で使用できる。
第2問
HTML5.2におけるDOCTYPE 宣言は、「<!DOCTYPE html>」のように「DOCTYPE」は大文字で書き、「html」は小文字で書かなければならない。
第3問
HTML5 では、id 属性の値の先頭文字を数字にすると文法エラーとなる。
第4問
ウェブサイトのアクセスログにおいて、ページビューとユニークユーザ数は必ず同じ数値となる。
第5問
HTML5では、html要素の子要素としてscript要素を配置できる。
第6問
ヒューリスティック評価とは、UIデザインの専門家がその経験則から問題点を発見する手法である。
第7問
GIF形式などで用いられるディザリングとは、限られた色数でより多くの色を擬似的に表現する手法である。
第8問
事務所以外の場所において行われる情報機器作業(テレワーク等)では、「情報機器作業における労働衛生管理のためのガイドライン(厚生労働省:令和元年7月)」と同等な労働衛生環境の適用を行うことが望ましい。
第9問
CSSで使用される単位「px」は、CSS2.1以降では絶対単位に分類されている。
第10問
HTML5においては、同じa要素であっても指定されている属性によってインタラクティブコンテンツに該当する場合としない場合がある。
第11問
JavaScriptはクライアントサイドのみで利用されるプログラミング言語である。
第12問
TCP/IP階層モデルは7つの階層で構成されている。
第13問
nav要素はナビゲーションをあらわす要素であって、セクションではない。
第14問
PHPのErrorクラスは、PHP7から新設された。
第15問
RGBは加法混合により表現される。
2. 以下の設問に答えよ。
第16問
次に示したのは、CSS2.1の仕様書に掲載されている「Appendix D. Default style sheet for HTML 4」からの抜粋である。 Aにあてはまるものとして、適切なものを以下より1つ選択しなさい。
button, textarea, input, select { display: A }
- form-item
- inline
- block
- inline-block
第17問
セクショニングコンテンツに属するものを以下より1つ選択しなさい。
- p
- h1
- div
- aside
第18問
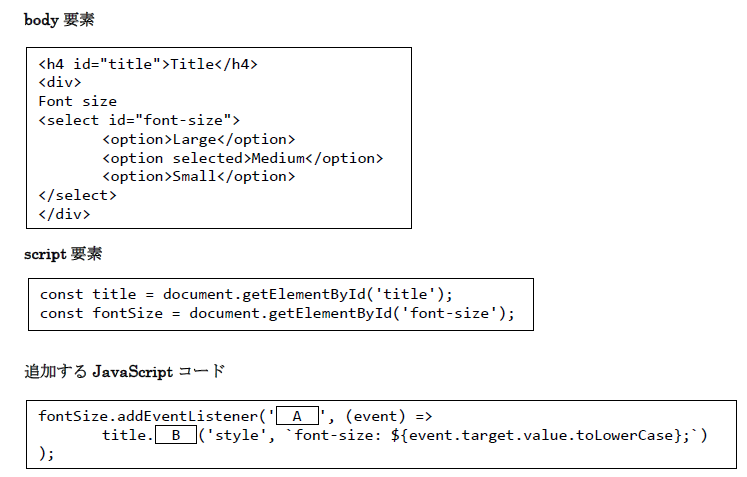
body要素には、次のようなHTMLコードでh4 要素のタイトル(id 属性title)があり、select要素(id属性font-size)にoption要素を加えたドロップダウンメニューがdiv要素に収められている。script要素では、getElementById()メソッドにより、h4要素とselect要素の参照がそれぞれ変数(titleとfontSize)に得られた。そこで、ドロップダウンメニューの選択に応じて、タイトルのフォントサイズが変えられるようにしたい。この場合、追加するJavaScriptコードのAとBに当てはまる組み合わせはどれか。以下より1つ選択しなさい。

- A:select B:css
- A:select B:setAttribute
- A:change B:css
- A:change B:setAttribute
第19問
クラウドサービスの中で、主にアプリケーションソフトウェアを提供するサービスを指す用語はどれか。以下より1つ選択しなさい。
- DaaS
- IaaS
- PaaS
- SaaS
第20問
補色の説明として適切なものを、以下より1つ選択しなさい。
- 画像のドロップシャドウに使用する色のこと
- 色相環において正反対となる色のこと
- 色の三原色に含まれない色のこと
- 画像の輪郭に使用する色のこと
第21問
nav要素の子要素にできない要素を以下より1つ選択しなさい。
- main
- h1
- footer
- section
第22問
HTML5よりも前のHTMLおよびXHTMLでは、dl要素、dt要素、dd要素の要素名の先頭に共通して含まれる「d」は何をあらわしていたか。以下より1つ選択しなさい。
- double
- docking
- definition
- description
第23問
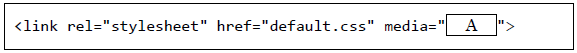
次のコードはメディアクエリの記述である。 Aの部分として適切なものはどれか。以下より1つ選択しなさい。

- only screen (min-width:600px)
- screen with (min-width:600px)
- screen and (min-width:600px)
- screen and print and (min-width:600px)
第24問
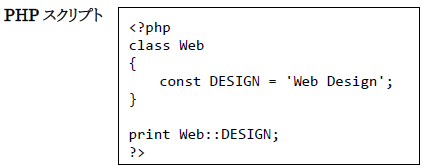
次のPHPスクリプトを実行した出力結果を、以下より1つ選択しなさい。

- Web
- Design
- Web Design
- class
第25問
個人情報取扱事業者が、匿名加工情報データベース等を作成するときに守るべき義務として、誤っているものはどれか。以下より1つ選択しなさい。
- 個人情報に含まれる特定の個人を識別することができる記述等の全部又は一部を削除すること。
- 個人情報に含まれる個人識別符号の全部を削除すること。
- 個人情報と当該個人情報に措置を講じて得られる情報とを連結する符号を削除すること。
- 匿名加工情報を第三者提供するときは、提供先に当該情報が匿名加工情報である旨を秘匿すること。
第26問
マウスオーバーにより画像表示を切り替えたい。次のコードのAの部分に当てはまるものはどれか。最も適切なものを以下より1つ選択しなさい。
![]()
- src=’top_over.png’
- img src=’top_over.png’
- this.src=’top_over.png’
- this.src=”top_over.png”
第27問
a要素の「a」は何が省略されたものか。以下より1つ選択しなさい。
- arrow
- anchor
- airpost
- association
第28問
CDNについて正しく説明しているものを、以下より1つ選択しなさい。
- ホスト名からIPアドレスに変換を行う。
- IPアドレスからホスト名への変換を行う。
- アクセス超過に備えて、より高スペックなサーバを用意する。
- アクセス超過に備えてリバースプロキシやキャッシュサーバを用いて負荷分散を行う。
第29問
img 要素のalt 属性の使い方の説明として、最も適切なものはどれか。以下より1つ選択しなさい。
- alt属性さえ指定しておけばよく、内容は重要ではない。
- 値には画像の説明を入れる。
- 値には画像の代わりとして使用できるテキストを入れる。
- ロゴ画像の場合は「ロゴ」、アイコン画像の場合は「アイコン」と記入すればよい。
第30問
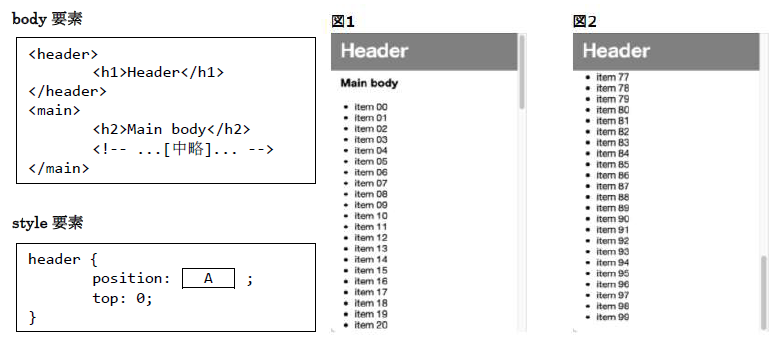
次のbody要素のHTMLコードのようにheader要素とmain要素で構成されるページがある。このとき、ヘッダをページ上部に固定して、本文のみスクロールするようにしたい(図1・図2)。その場合、style要素のAに用いる適切な値はどれか。以下より1つ選択しなさい。

- absolute
- static
- sticky
- fixed
第31問
次に示したのは、ウェブコンテンツJIS(JISX8341-3)の達成基準1.4.1である。Aにあてはまる語句として、最も適切なものを以下より1つ選択しなさい。
1.4.1 色の使用の達成基準
色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するためのAになっていない(レベル A)。
- エビデンス
- 第一次情報
- 排他的情報
- 唯一の視覚的手段
第32問
データベース上のテーブルtable_aはpriceとcountというカラムを持っている。priceのみを検索するSQLを、以下より1つ選びなさい。
- SELECT total FROM table_a
- SELECT count FROM table_a
- SELECT price FROM table_a
- SELECT * FROM table_a
第33問
すでに廃止されたDOMインターフェイスはどれか。以下より1 つ選択しなさい。
- Document
- DOMObject
- Event
- Window
第34問
産業財産権ではないものを、以下より1つ選択しなさい。
- 著作権
- 特許権
- 意匠権
- 商標権
第35問
入力など、何らかのアクションをユーザに求める場合の制限時間の説明として、適切なものを以下より1つ選択しなさい。
- 制限時間はどんな場合でも設定してはいけない。
- 制限時間はユーザに求めるアクションの種類や量によらず、システムの都合で設定してよい。
- 中断復帰(制限時間後も同じ状態から再開できる)機能を提供するのが望ましい。
- 制限時間がある場合でも、そのことを事前に教える必要はない。
第36問
文字色が#333 のとき、コントラスト比が最も大きくなる背景色はどれか。以下より1つ選択しなさい。
- #eeeeee
- rgb(0,0,0)
- rgb(255,255,255)
- hsl(0, 50%, 50%)
第37問
CSS2.1で使用可能な単位はどれか。以下より1つ選択しなさい。
- in
- out
- up
- down
第38問
HTTPにおけるステータスコード204は何を表すか。以下より1つ選択しなさい。
- No Content
- Forbbiden
- Not Found
- Internal Server Error
第39問
audio要素の属性ではないものはどれか。以下より1つ選択しなさい。
- autoplay
- loop
- poster
- preload
第40問
ウェブサイトのメインイメージとなる画像を意味する用語はどれか。以下より1つ選択しなさい。
- カラーチャート
- ムードボード
- ワイヤーフレーム
- キービジュアル
終わりに

ここでは、ウェブデザイン技能検定2級学科試験のうち、令和2年度第4回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細については、
http://www.healthy-life-food.jp/2019/08/01/web-design-liscence/
をご参照ください。
http://www.healthy-life-food.jp/2020/07/19/web-design-license-2nd-grade/

