平成30年度第1回ウェブデザイン技能検定3級学科(過去問解説)

1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
HTML5では、head要素の中にtitle要素を必ず1つだけ配置しなければならない。
第2問
不正アクセス行為の禁止等に関する法律(不正アクセス禁止法)における識別符号とは、情報機器やサービスにアクセスする際に使用するIDやパスワード等のことである。
第3問
「http://sub.example.com/」と「http://example.com/sub/」は、特段の設定がない場合には同一ページへのアクセスとなる。
第4問
オーバーレイ表示とは、複数の画像やテキストを重ねて表示する手法である。
第5問
address要素は、住所をマークアップするための要素である。
第6問
パソコンの排気口の近くに書類など排気を妨げるものを置くと、パソコン内部の温度が上昇して故障の原因になる場合がある。
第7問
img要素のalt属性はツールチップを表示させるためにある。
第8問
XHTMLはXMLに準拠したマーク付け言語である。
第9問
著作権法において、ウェブサイト内にコピーライトの記載を行わなかった場合、そのウェブサイトの著作権を放棄したことになる。
第10問
FTPサーバは、匿名ユーザからのアクセスを許可する設定ができる。
2. 以下の設問に答えよ。
第11問
検索ボタンのラベルとして次の画像が使用されていた場合、その代替テキストとして、最も適切なものはどれか。 以下より1つ選択しなさい。

- 検索
- 虫眼鏡
- アイコン
- 虫眼鏡アイコン
第12問
HTML文書において順序なしリストを作成するための組み合わせとして、最も適切なものはどれか。以下より1つ選択しなさい。
- ul要素とli要素を使用する。
- ul要素とol要素を使用する。
- dl要素とdt要素を使用する。
- blockquote要素とq要素を使用する。
第13問
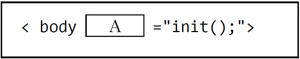
HTMLドキュメントのbody要素の中身を、JavaScriptコードに定めた関数 init()で処理したい。文書の読み込みが完了したとき関数を呼び出すために、次の HTMLコードのAに記述する属性はどれか。最も適したものを、以下より1つ選択しなさい。

- onload
- ready
- complete
- loaded
第14問
次の文章の●●●にあてはまる語句として最も適切なものはどれか。以下より1つ選択しなさい。
製品やシステム、サービスの利用、もしくは予想された使い方によってもたらされる人々の知覚と反応のことを●●●という。
- インタラクションデザイン
- ユーザエクスペリエンス
- ユーザインタフェース
- コミュニケーションデザイン
第15問
マルウェア(不正プログラム)への対策として不適切なものを、以下より1つ選択しなさい。
- 信頼性の低いウェブサイトから、安易にプログラムをダウンロードしないこと。
- 見知らぬ相手から届いた電子メールにファイルが添付されていた場合は、安易にそのファイルを開かないこと。
- ソフトウェアのベンダーから、ウェブブラウザやセキュリティ対策ソフトなどのアップデートの通知が届いても、修正プログラムはすぐに適用せず、できる限り現状を保ち続けること。
- マルウェア感染の被害に備えるため、ファイルのバックアップを定期的に行い、それを一定期間保存すること。
第16問
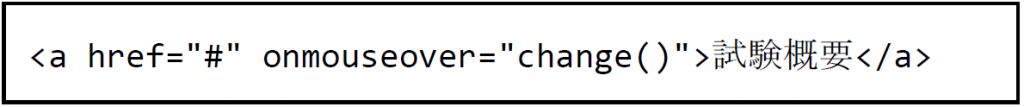
次のコードに関する説明のうち、最も適切なものはどれか。以下より1つ選択しなさい。

- 「試験概要」という文字列にマウスオーバーするとchange()ページが表示される。
- 「試験概要」という文字列にマウスオーバーするとhange()と表示される。
- 「試験概要」という文字列にマウスオーバーするとchange()関数が実行される。
- 「試験概要」という文字列が表示された時にchange()関数が実行される。
第17問
補色の説明として、最も適切なものはどれか。以下より1つ選択しなさい。
- 彩度において正反対に位置付けられる色の組み合わせ
- 色相環において正反対に位置付けられる色の組み合わせ
- 背景色と文字の色の組み合わせ
- 背景色と画像の縁取りの色の組み合わせ
第18問
CSS2.1において、clearプロパティの適用対象として定義されている要素はどれか。以下より1つ選択しなさい。
- インライン要素
- ブロックレベル要素
- floatプロパティが指定されている要素
- すべての要素
第19問
「個人情報の保護に関する法律(個人情報保護法)」において、個人情報取扱事業者は、あらかじめ本人の同意を得ないで、特定された利用目的の達成に必要な範囲を超えて、個人情報を取り扱ってはならないとしている。 ここでの「本人の同意」の事例に該当しないものを、以下より1つ選択しなさい。
- ウェブページに表示されている「同意します」の確認欄のボタンを、本人がクリックすること。
- 同意することが書かれた書面を本人から受け取ること。
- 同意するための手続きをウェブサイトで公開し、それを読むように本人に電子メールで知らせること。
- 同意することが書かれた本人からの電子メールを受信すること。
第20問
id=”item1″が指定されている要素にリンクするコードはどれか。以下より1つ選択しなさい。
- <a id=”#item1″>項目 1</a>
- <a href=”item1″>項目 1</a>
- <a id=”item1″>項目 1</a>
- <a href=”#item1″>項目 1</a>
第21問
HTML5.2において、終了タグの省略ができない要素はどれか。以下より1つ選択しなさい。
- a要素
- p要素
- head要素
- body要素
第22問
CSSの長さをあらわす単位のうち、相対単位に分類されるものはどれか。以下より1つ選択しなさい。
- px
- em
- pt
- in
第23問
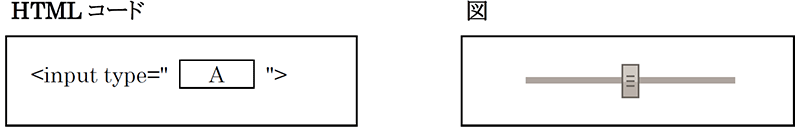
次のHTMLコードのinput要素で、図のようなスライダーのコントロールを表示したい。Aに与えるtype属性値として最も適した値はどれか。以下より1つ選択しなさい。

- slider
- slide-control
- variable-control
- range
第24問
ビットマップデータでないファイル形式はどれか。以下より1つ選択しなさい。
- PNG
- JPEG
- SVG
- BMP
第25問
HTML文書の先頭にある次の部分の名称は何か。以下より 1 つ選択しなさい。
![]()
- HTML要素
- 空要素
- 開始タグ
- 文書型宣言
終わりに

ここでは、ウェブデザイン技能検定3級学科試験のうち、平成30年度第1回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/%e3%82%a6%e3%82%a7%e3%83%96%e3%83%87%e3%82%b6%e3%82%a4%e3%83%b3%e6%8a%80%e8%83%bd%e6%a4%9c%e5%ae%9a%e3%81%a8%e3%81%af%ef%bc%9f/
をご参照ください。

