平成30年度第3回ウェブデザイン技能検定3級学科(過去問解説)

1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
IoTとは、InternetofTechnologyの略である。
第2問
HTML5.2では、DOCTYPE宣言を省略できる。
第3問
ユニバーサルデザインとは、多言語対応の事のみをいう。
第4問
html要素にlang属性を指定するのは古くからの慣習によるものであり、HTML5ではhtml要素にlang属性を指定する必要はない。
第5問
VDT作業における室内の照明及び採光については、明暗の対照が著しくなく、かつ、まぶしさを生じさせないようにすることが良い。
第6問
サイバーセキュリティ基本法は、サイバーセキュリティに関する施策を総合的かつ効果的に推進するため、基本理念及び国の責務、戦略、基本的施策等を規定している。
第7問
著作物が著作権による保護を受けるためには所定の手続きが必要である。
第8問
PNGは、ラスターグラフィックスの代表的なファイルフォーマットの1つである。
第9問
レスポンシブデザインでないウェブサイトは、スマートフォンでは閲覧できない。
第10問
ラジオボタンは、相互に排他的な複数の選択項目の中から、ユーザが1項目だけ選択する場合に用いられる。
2. 以下の設問に答えよ。
第11問
W3Cとは何の略称か。適切なものを以下より1つ選択しなさい。
- Web3rdConuters
- TheWeb3GCommunications
- World3-dimensionalCommunity
- TheWorldWideWebConsortium
第12問
要素の内容が消えずに見える状態となるCSSの表示指定はどれか。以下より1つ選択しなさい。
- display:none;
- visibility:hidden;
- opacity:0;
- background:transparent;
第13問
アルファチャンネルの説明として適切なものを、以下より1つ選択しなさい。
- 画像の彩度を扱うためのデータ領域
- 画像の透過度を扱うためのデータ領域
- 画像の圧縮前のデータを保存した領域
- 画像の圧縮後のデータを保存した領域
第14問
プロポーショナルフォントの説明として適切なものを、以下より1つ選択しなさい。
- フォントサイズを変更できないフォントのこと
- JIS規格によらないフォントのこと
- アルファベットのみのフォントのこと
- 文字ごとに文字幅が異なるフォントのこと
第15問
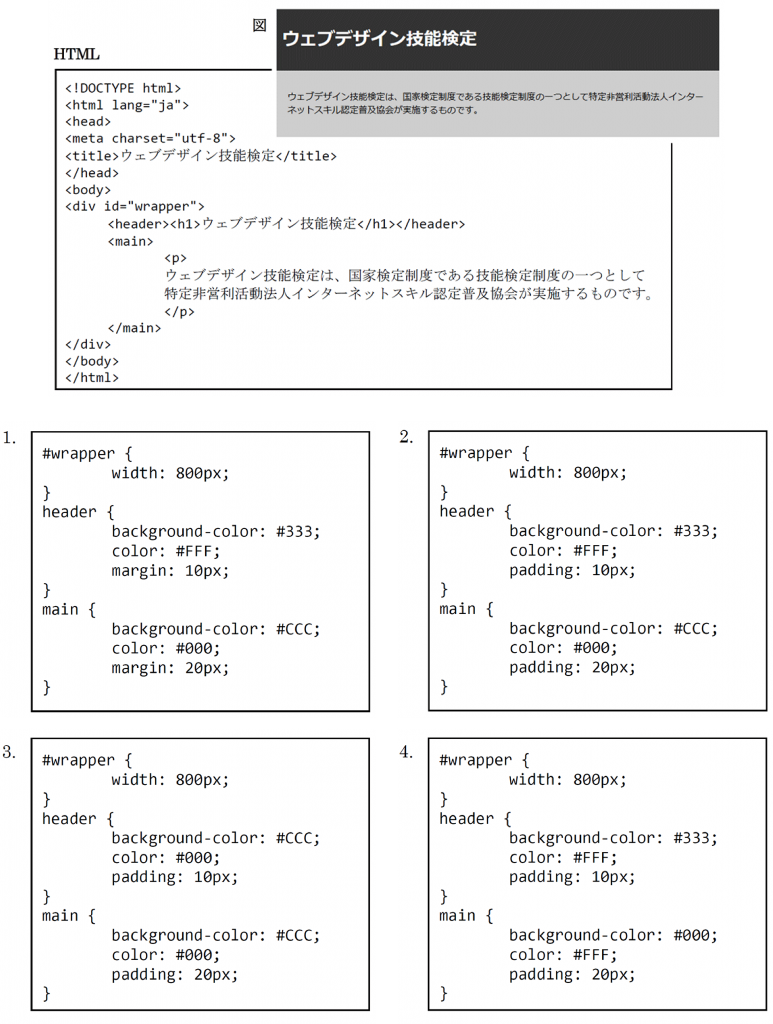
次のHTMLを図のように表示するCSSはどれか。以下より1つ選択しなさい。

第16問
コンピュータネットワークにおいて、SSHの仕組みを使ってファイルを転送するプロトコルはどれか。以下より1つ選択しなさい。
- SFTP
- TLS
- SMTP
- HTTP
第17問
インターネットスキル認定普及協会のサイトにおける、当協会のロゴ画像の代替テキストとして最も適切なものはどれか。以下より1つ選択しなさい。
- logo
- logo.png
- 協会ロゴ画像
- インターネットスキル認定普及協会
第18問
CSS2.1において、背景はボックスのどの領域に表示されると定義されているか。以下より1つ選択しなさい。
- 要素内容を表示する領域のみ
- パディングを含む、そこから内側の領域
- ボーダーを含む、そこから内側の領域
- マージンを含む、そこから内側の領域
第19問
HTMLコードで<input>要素のtype属性に用いることのできない値を、以下から1つ選択しなさい。
- radiobutton
- checkbox
- text
第20問
ウェブサイトに大量のリクエストや巨大なデータを送りつけることで、サーバをダウンさせる攻撃手法はどれか。以下より1つ選択しなさい。
- パスワードリスト攻撃
- クロスサイトスクリプティング
- DoS攻撃
- ドライブバイダウンロード
第21問
HTMLで段落を表現する場合の正しいマークアップ方法はどれか。最も適切なものを以下より1つ選択しなさい。
- p要素のタグで囲む。
- div要素のタグで囲む。
- br要素を使って前後を1行分ずつあける。
- margin要素を使って前後を1行分ずつあける。
第22問
次の文章は、「個人情報の保護に関する法律」(個人情報保護法)における個人情報取扱事業者の義務規定に関するものである。●●にあてはまる語句として適切なものを、以下より1つ選択しなさい。なお、それぞれの●●には、同じ語句が入るものとする。
個人情報取扱事業者は、個人情報を取り扱うにあたっては、その●●をできる限り特定しなければならない。また、個人情報取扱事業者は、あらかじめ本人の同意を得ないで、特定された●●の達成に必要な範囲を超えて、個人情報を取り扱ってはならない。
- 使用期間
- 利用目的
- 収集件数
- 保管手順
第23問
次に示したのは、ウェブコンテンツJIS(JISX8341-3)の達成基準1.4.1である。●●にあてはまる語句として、最も適切なものを以下より1つ選択しなさい。
●●が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない(レベルA)。
- アウトライン
- アイコン
- 色
- アニメーション
第24問
nav要素に関する説明として適切なものを、以下より1つ選択しなさい。
- グローバルナビゲーションを含むことはできない。
- main要素を含むことはできない。
- HTML文書中に2回以上出現することはできない。
- 必ずページ上部に配置される。
第25問
CSSの赤を示す値として誤っているものはどれか。以下より1つ選択しなさい。
- #f00
- #ff0000
- rgba(ff,0,0,1)
- red
終わりに

ここでは、ウェブデザイン技能検定3級学科試験のうち、平成30年度第3回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/%e3%82%a6%e3%82%a7%e3%83%96%e3%83%87%e3%82%b6%e3%82%a4%e3%83%b3%e6%8a%80%e8%83%bd%e6%a4%9c%e5%ae%9a%e3%81%a8%e3%81%af%ef%bc%9f/
をご参照ください。

