令和元年度第1回ウェブデザイン技能検定3級学科(過去問解説)

1. 各設問において、正しものは○を、間違っているものは×を、該当設問の解答欄に記せ
解説につきましては、随時追加していきたいと考えています。
第1問
いかなる環境においても、インターネットにおける通信速度に差異はない。
第2問
どの要素のタグで囲えばいいかわからないときは、とりあえずdiv要素としてマークアップしておくことが推奨されている。
第3問
著作権は知的財産権のひとつであり、審査を経て登録されなければ権利は発生しない。
第4問
VDT作業をする場合には、1時間を超えないようにした一連続作業時間内においても、1回~2回程度の小休止を設けることが望ましい。
第5問
CSSの仕様上、ボックスのマージン領域は常に透明であり、背景を表示させることはできない。
第6問
テキストを太字で表示させたい場合は、strongタグで囲めばよい。
第7問
HTMLには、なんらかの理由で画像が利用できない場合に、その画像の代わりとして使用できるテキストを用意しておくための仕組みがある。
第8問
ワームとは独立したプログラムであり、自己を複製して拡散する性質を持つマルウェアのことである。
第9問
動画ファイルであっても、拡張子がjpegであれば静止画として表示できる。
第10問
オーバーレイ表示とは、複数の画像やテキストを重ねて表示する手法である。
2. 以下の設問に答えよ。
第11問
SVGを用いて、例のようなグレーの正方形を描きたい。その際、記述するコードとして適切なものを、以下より1つ選択しなさい。

- <rectx=”20″y=”20″cx=”50″cy=”50″stroke=”gray”/>
- <rectcx=”20″cy=”20″cx=”50″cy=”50″fill=”gray”/>
- <rectx=”20″y=”20″width=”50″height=”50″fill=”gray”/>
- <rectrx=”20″ry=”20″width=”50″height=”50″fill=”gray”/>
第12問
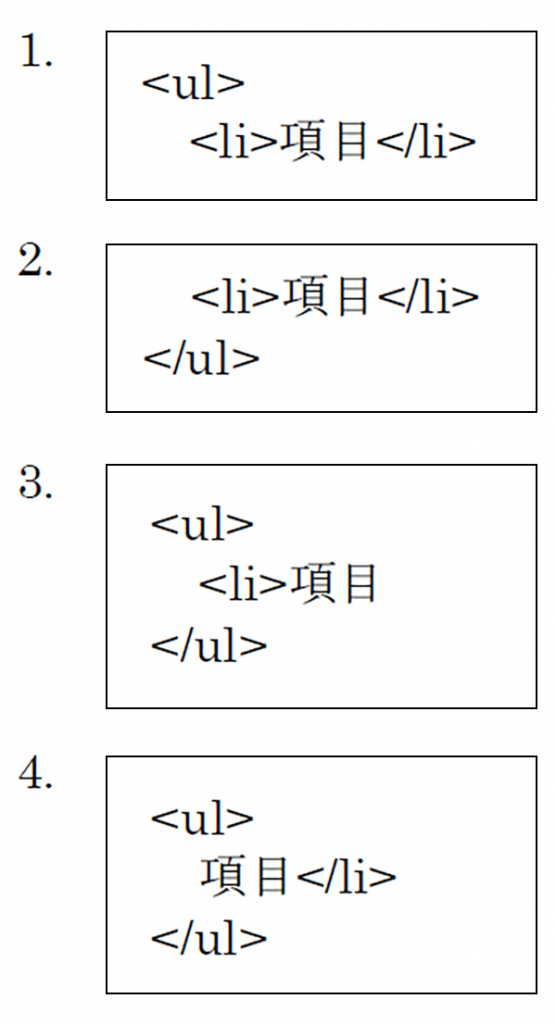
HTML5の文法的に正しいul要素、li要素のマークアップ方法はどれか。以下より1つ選択しなさい。

第13問
1つのウェブサイトにおいて、ウェブページの表示や挙動がユーザにとって予測しやすいものはどれか。適切なものを以下から1つ選択しなさい。
- ナビゲーションがウェブページごとに違う順序で表示される。
- 同じ機能を提供するコンテンツブロックは、どのウェブページでも同じように表示される。
- 入力画面でラベルが「確認」であるボタンをクリックすると、入力情報がシステムに登録される。
- 複製や検索などを目的に文字を選択したとき、選択した文字が消えたように見える。
第14問
HTML5におけるtable要素に関する説明として適切なものはどれか。以下より1つ選択しなさい。
- table要素は廃止された。
- table要素はレイアウト目的でのみ使用できるようになった。
- table要素のborder属性は廃止された。
- table要素のボーダー関連の装飾はCSSで指定することが望ましい。
第15問
ユニバーサルデザインについて説明している次の文章のうち、●●にあてはまる語句として最も適切なものを以下より1つ選択しなさい。
できるだけ多くの人が利用可能であるように●●することをユニバーサルデザインという。
- デザイン
- ユニット化
- エレベーターを設置
- 障壁となるものを除去
第16問
ウェブページが表示されると同時にJavaScirptを実行させる方法として、適切なものはどれか。以下より1つ選択しなさい。
- html要素のonload属性に処理を指定する。
- head要素のonload属性に処理を指定する。
- body要素のonload属性に処理を指定する。
- CSSのdisplay属性に処理を指定する。
第17問
HTML文書の先頭にある次の部分の名称は何か。以下より1つ選択しなさい。
- HTML要素
- 空要素
- 開始タグ
- 文書型宣言
第18問
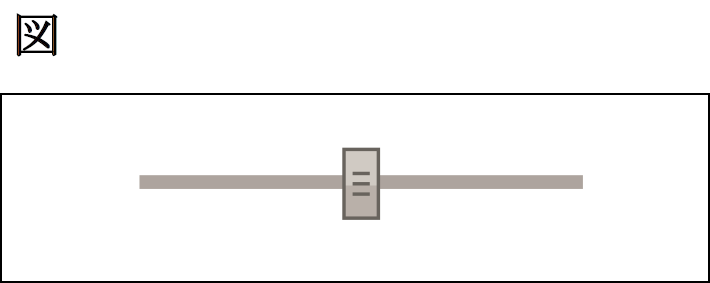
次のHTMLコードのinput要素で、図のようなスライダーのコントロールを表示したい。Aに与えるtype属性値として正しいものはどれか。以下より1つ選択しなさい。

HTMLコード図
<inputtype=”A”>
- slider
- slide-control
- variable-control
- range
第19問
ul要素、ol要素、li要素の要素名に共通して含まれる「l」は何をあらわしているか。以下より1つ選択しなさい。
- link
- lead
- list
- label
第20問
次の文章の●●にあてはまる語句として最も適切なものはどれか。以下より1つ選択しなさい。
製品やシステム、サービスの利用、もしくは予想された使い方によってもたらされる人々の知覚と反応のことを●●という。
- ユーザエクスペリエンス
- インタラクションデザイン
- ユーザインタフェース
- コミュニケーションデザイン
第21問
ボックスにおけるwidthプロパティとheightプロパティの適用対象範囲を変更するプロパティはどれか。以下より1つ選択しなさい。
- margin-sizing
- box-sizing
- border-box
- content-box
第22問
インターネットにおけるフィッシング行為を規制している法律はどれか。以下より1つ選択しなさい。
- 特定電子メールの送信の適正化等に関する法律
- 個人情報の保護に関する法律
- 不正アクセス行為の禁止等に関する法律
- 高度情報通信ネットワーク社会形成基本法
第23問
次に示したのは、ウェブコンテンツJIS(JISX8341-3)のガイドライン2.1である。●●にあてはまる語句として最も適切なものを、以下より1つ選択しなさい。
2.1 キーボード操作可能のガイドラン
●●をキーボードから利用できるようにする。
- スクロール
- 入力
- 一部の機能
- 全ての機能
第24問
補色の説明として、最も適切なものはどれか。以下より1つ選択しなさい。
- 色相環において正反対に位置付けられる色の組み合わせ
- 彩度において正反対に位置付けられる色の組み合わせ
- 背景色と文字の色の組み合わせ
- 背景色と画像の縁取りの色の組み合わせ
第25問
画像のファイルフォーマットのうち、非可逆圧縮方式のものはどれか。以下より1つ選択しなさい。
- BMP
- JPEG
- GIF
- PNG
終わりに

ここでは、ウェブデザイン技能検定3級学科試験のうち、令和元年度第1回の過去問について、解答と解説を付けました。解説については随時追加していきたいと考えています。また、ウェブデザイン技能検定の詳細につきましては、
http://www.healthy-life-food.jp/2019/08/01/%e3%82%a6%e3%82%a7%e3%83%96%e3%83%87%e3%82%b6%e3%82%a4%e3%83%b3%e6%8a%80%e8%83%bd%e6%a4%9c%e5%ae%9a%e3%81%a8%e3%81%af%ef%bc%9f/
をご参照ください。

